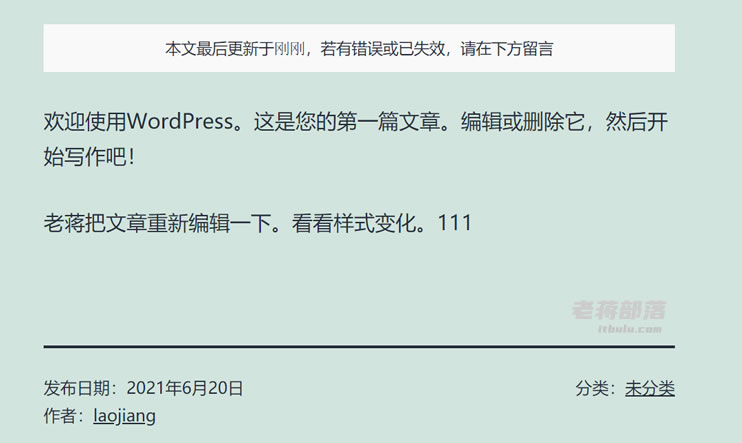
老蒋在前面的文章中有整理到目前全网较大可能选择的有插件和无插件实现在文章开始和尾部添加更新日期的技巧,这里我们还可以用这种方式添加稍微人性化一点的时间。比如 刚刚、几周前、几年前。这个效果还是比较好的,人性化的时效性时间。

这个效果和前面的几个样式效果不同。
$u_time = get_the_time('U');
$u_modified_time = get_the_modified_time('U');
$custom_content = '';
if ($u_modified_time >= $u_time + 86400) {
$updated_date = last-timeupdate(get_the_modified_time('Y-m-d G:i:s') ); //这里设置时间显示格式,可自由调整。
$custom_content .= '<p class="last-update">本文最后更新于<code>'. $updated_date . '</code>,若有错误或已失效,请在下方留言联系老蒋。</p>';
}
echo $custom_content;
我们将这个代码添加到内容页面模板中 合适的位置,一般是添加到内容前面或者后面。
.last-update{font-size: 14px;padding: 10px 20px;background: #f9f9f9;margin-top: 10px;text-align:center;margin-bottom: 20px;}
以及根据需要可以添加一个CSS样式。
// 个性化时效性时间更新时间 https://www.itbulu.com/wplast-update-timego
function last-timeupdate( $ptime ) {
$ptime = strtotime($ptime);
$etime = time() - $ptime;
if($etime < 1) return '刚刚';
$interval = array (
12 * 30 * 24 * 60 * 60 => '年前 (' . date('Y-m-d', $ptime) . ')',
30 * 24 * 60 * 60 => '个月前 (' . date('m-d', $ptime) . ')',
7 * 24 * 60 * 60 => '周前 (' . date('m-d', $ptime) . ')',
24 * 60 * 60 => '天',
60 * 60 => '小时',
60 => '分钟',
1 => '秒'
);
foreach ($interval as $secs => $str) {
$d = $etime / $secs;
if ($d >= 1) {
$r = round($d);
return $r . $str;
}
};
}
这代码添加到 Functions.php 文件中。
扩展阅读其他添加WordPress内容更新时间方法:
2、无需插件在WordPress内容前自动添加文章最后修改时间
本文出处:老蒋部落 » WordPress文章段落开始添加时效性的时间更新(刚刚/几月前/几周前) | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落


 LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件
LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件 LeKeyReplace - 一款WordPress自动替换敏感关键字的插件
LeKeyReplace - 一款WordPress自动替换敏感关键字的插件 这款免费的WordPress关注公众号涨粉插件值得推荐
这款免费的WordPress关注公众号涨粉插件值得推荐 LeBase64URL 插件实现WordPress外部链接加密隐藏
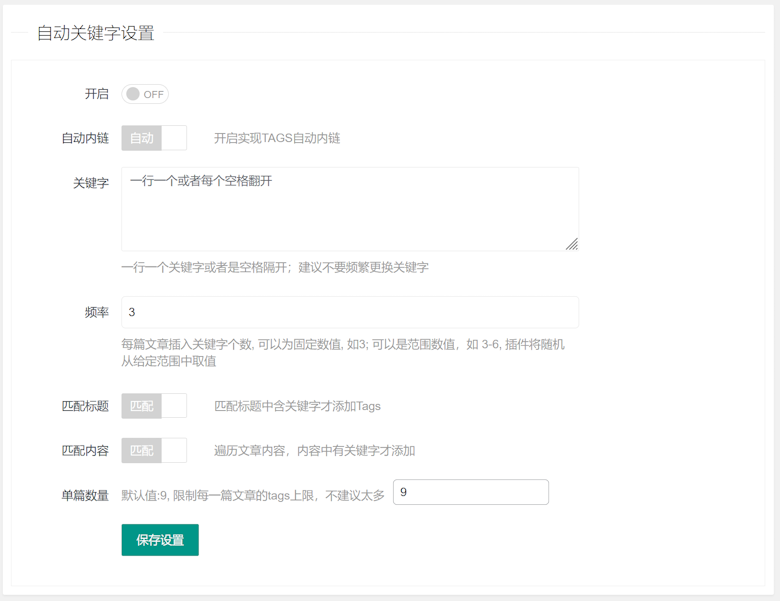
LeBase64URL 插件实现WordPress外部链接加密隐藏 WordPress批量自动匹配TAG标签到文章利于SEO内链
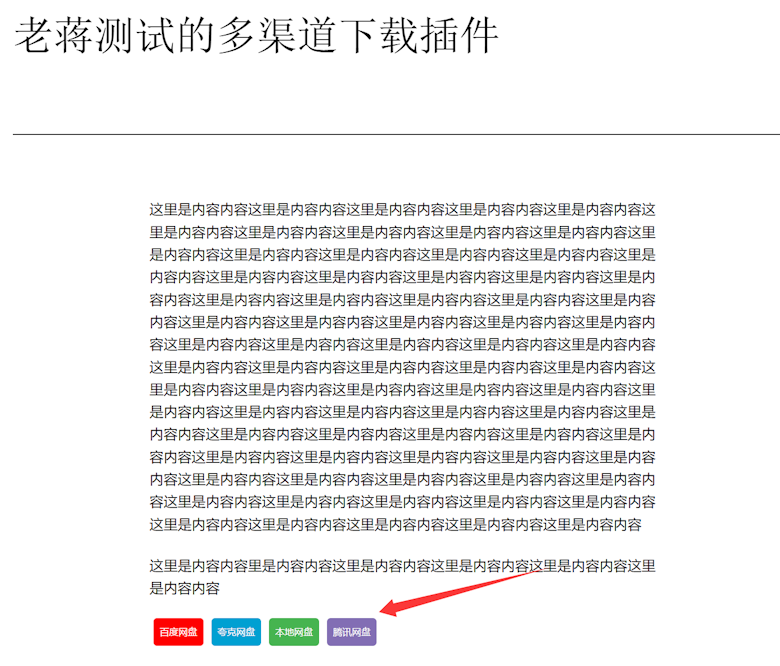
WordPress批量自动匹配TAG标签到文章利于SEO内链 WordPress 多网盘渠道下载插件 LeDownLinks
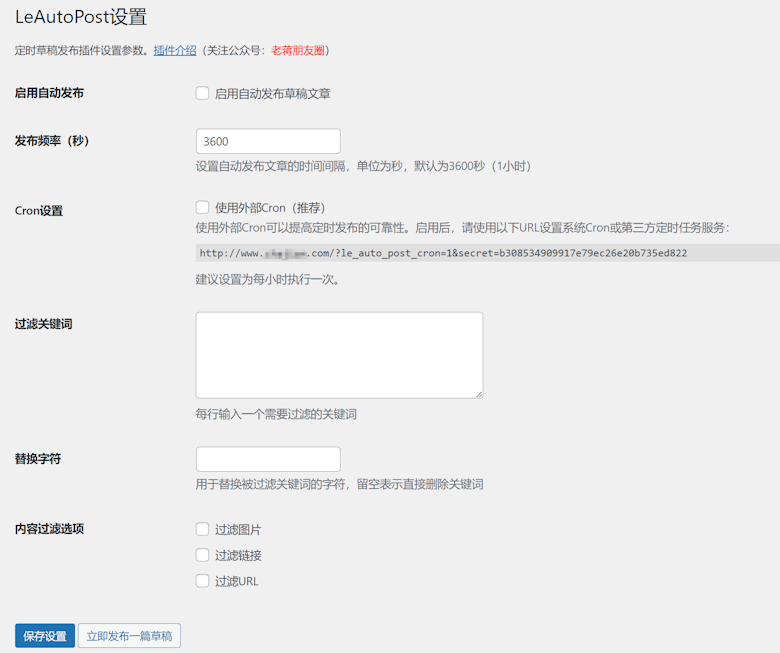
WordPress 多网盘渠道下载插件 LeDownLinks WordPress 草稿定时发布插件 - LeAutoPost
WordPress 草稿定时发布插件 - LeAutoPost LeICP - 这款可以隐藏屏蔽首页无需关闭网站备案插件
LeICP - 这款可以隐藏屏蔽首页无需关闭网站备案插件







