对于我们有准备开发WordPress主题和插件的朋友来说,有一个比较好用的后端框架可以提高开发效率。这里推荐有Codestar Framework,有免费版本和付费商用版本。对于日常的主题开发来说免费版本是够用的,当然如果有需要插件框架的那就需要付费版本才支持的。
解压CF框架之后可以看到有codestar-framework文件夹,我们一般的做法是将这个文件夹再用inc目录文件夹包含codestar-framework丢到主题的根目录。类似 /inc/codestar-framework/
然后我们在主题根目录的 Functions.php引用框架。
require_once get_template_directory() .'/inc/codestar-framework/codestar-framework.php';
单单引用还是不够的,我们还需要调用设置选项。在 sample文件中有默认给的示范案例。常用的主题框架设置选项是参考admin-options.php范例的。
我们可以复制到Functions.php中,或者单独到一个设置文件。
比如,我单独将 admin-options.php 复制一份到codestar-framework目录重命名option.php文件,然后再到functions.php引用。
require_once get_template_directory() .'/inc/codestar-framework/option.php';
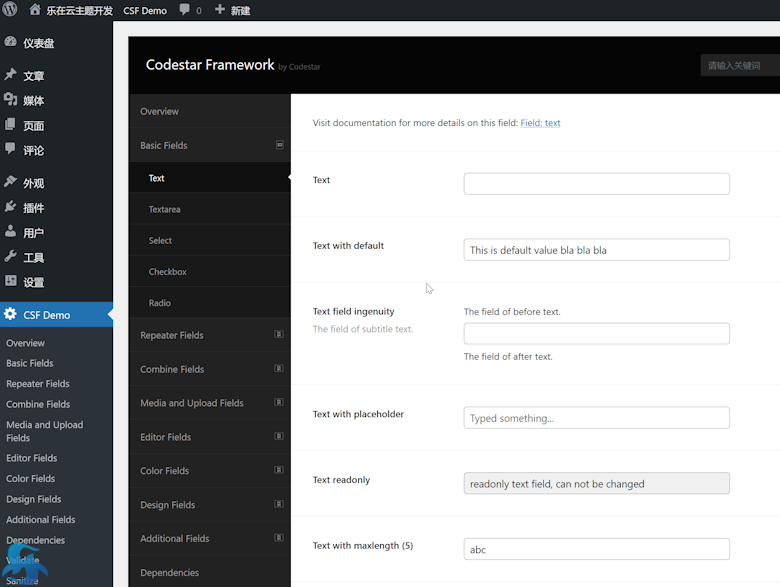
引用后我们可以看到。

我们可以看到多了主题选项设置。而且有丰富的案例示范,我们可以根据示范修改和汉化成自己需要的。基本上能涵盖我们主题开发需要的选项功能。
本文出处:老蒋部落 » WordPress主题开发安装Codestar Framework框架的过程 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落










