找到主题文件夹找到了style.css,打开之后,肯定是要搜索.sidebar,这个比较确定,最终发现了以下的代码:
@media (max-width:1024px){
.sticky img, .focus .thumbnail .thumb, .relates a img,
.ui-navtop .focus .thumbnail .thumb{height: 140px}
.ui-navtop .sticky img, .ui-navtop .relates a img{height: 160px}
.sidebar{display: none;}
.content, .ui-navtop .content{margin-right: 0}
.tagslist{padding: 10px 0;}
.tagslist li{width: 50%;}
.ui-navtop .feeds{display: none;}
.ui-navtop .slinks{display: none;}
.ui-navtop .user-welcome{display: none;}
.ui-navtop .user-signin{display: none;}
}
可以看到1535行的:.sidebar{display: none;}
这里用了媒体查询,页面宽度小于1024px时,隐藏边栏,所以只需要改一下这个,把display: none;注释掉,就是不管宽度,都显示边栏,但是用手机测试了一下,效果不是太好,因为我边栏的图片宽度和手机不太适合,只显示了80%左右的图片,所以还需要修改,其实比较简单,按以下修改成自适应就可以了。
.sidebar{/*display: none;*/width: 100%;margin: 0;}
这次用两个屏幕大小不一样的测试了一下,显示效果还不错。
本文出处:老蒋部落 » WordPress DUX主题 手机版如何显示小工具侧边栏 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落


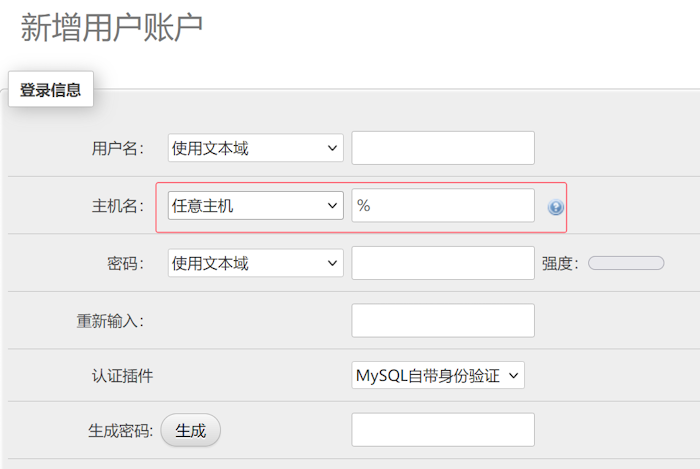
 ByPanel 搭建网站的几个问题 数据库主机名称设置不同
ByPanel 搭建网站的几个问题 数据库主机名称设置不同







