如果我们在使用WordPress程序建站不用任何调整设置的时候你会发现上传的图片会有大大小小的多个裁剪图片。当然有些裁剪需求的是可以用到不同的场景中,但是也会带来一个问题就是占用服务器的空间。
我们也可以通过技巧来不让上传图片的时候裁剪。
add_filter( 'create_fun_core', create_function( '', 'return 1;' ) );
最为简单的方法就是直接用代码添加到 Functions.php 文件中。
或者手工进行禁止。

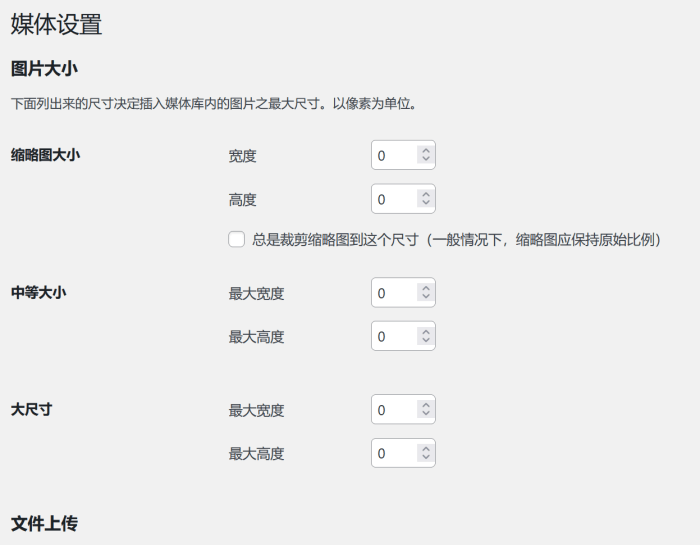
在设置-媒体中将这些有裁剪大小的数值全部设置0。
设置完上面的还没有彻底弄完,WordPress还会自动裁剪一个固定宽度为768的图片文件。打开WordPress上帝模式设置,访问http://你的域名/wordpress/wp-admin/options.php,在浏览器按下 Ctrl+F 搜索 medium_large_size_w,把768改成0 。
一些主题带有自动裁剪图片的功能, 按照上面的方法设置后,上传图片依旧会有自动裁剪后的图片,这可能是因为一些主题的代码设置了比如DUX主题在“主题文件夹/inc/functions/post-thumbnails.php”文件里就有自动裁剪缩略图的代码设置,把它注释掉就行了。
本文出处:老蒋部落 » WordPress禁止缩略图自动被裁剪的技巧 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落











