我们是否有看到在网站合适的位置布局招租广告位?有些是直接用图片展示的,我们也可以直接用CSS样式展示,这样节省还需要做图的麻烦。这里有几个招租广告位的效果CSS样式,可以看看。
实例一:灰色虚线链接框
复制以下代码到主题设置-自定义代码-自定义css样式中
a.tbaru{border:2px dashed #aaa;padding:40px 15px;font-size:14px;background-color:#fff;display:block;text-decoration:none;color:#888;font-weight:bold;text-align:center;}
a.tbaru:hover{border-color:#666;color:#444;}
@media (max-width:640px){a.tbaru{font-size:12px;padding:25px 15px;}}
然后,复制以下代码到你需要显示的广告位代码框中,其中的中文字可按照自己需求修改。
<a class="tbaru" href="链接地址" target="_blank">这是一个广告位,电脑和手机可分别设置</a>
实例二:深灰底白色字链接块
复制以下代码到主题设置-自定义代码-自定义css样式中
a.tbaru{padding:40px 15px;font-size:14px;background-color:#666;display:block;text-decoration:none;color:#fff;font-weight:bold;text-align:center;}
a.tbaru:hover{border-color:#555;color:#fff;}
@media (max-width:640px){a.tbaru{font-size:12px;padding:25px 15px;}}
然后,复制以下代码到你需要显示的广告位代码框中,其中的中文字可按照自己需求修改。
<a class="tbaru" href="链接地址" target="_blank">这是一个广告位,电脑和手机可分别设置</a>
实例三:浅灰链接块
复制以下代码到主题设置-自定义代码-自定义css样式中
a.tbaru{padding:40px 15px;font-size:14px;background-color:#f6f6f6;display:block;text-decoration:none;color:#aaa;font-weight:bold;text-align:center;}
a.tbaru:hover{border-color:#eee;color:#666;}
@media (max-width:640px){a.tbaru{font-size:12px;padding:25px 15px;}}
复制以下代码到你需要显示的广告位代码框中,其中的中文字可按照自己需求修改。
<a class="tbaru" href="链接地址" target="_blank">这是一个广告位,电脑和手机可分别设置</a>
本文出处:老蒋部落 » 几个常见可用的广告位招租演示效果的CSS代码 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



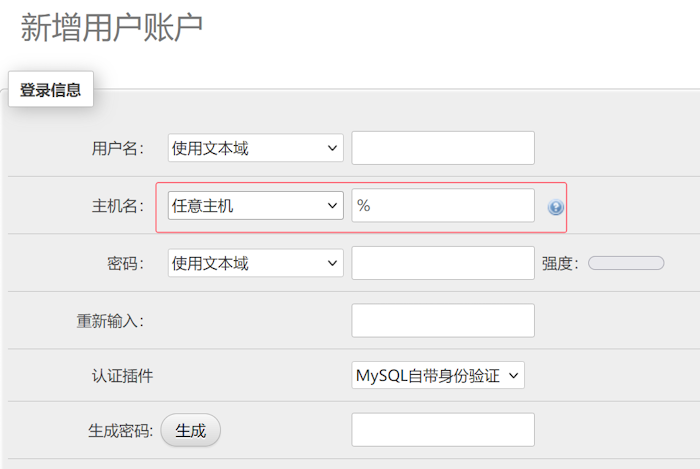
 ByPanel 搭建网站的几个问题 数据库主机名称设置不同
ByPanel 搭建网站的几个问题 数据库主机名称设置不同






