我们可以看到有很多网友在用WordPress建站的时候会选择使用构建器编辑器,比如我们常用的有Elementor、DIVI等,以及WP官方也在陆续推荐他们的古登堡编辑器,以及我们在看到很多海外主题中是有内置使用类似Elementor编辑器的。但是在使用编辑器过程中,我们会发现如果在用对象存储插件,比如WPCOS插件的时候有冲突,导致默认生成的CSS文件不能自动同步到对象存储存储桶中。
那有没有解决办法呢?在之前的文章中,我们遇到RIPRO主题也有类似的情况,后来RIPRO主题官方有提供一个兼容模式(解决WPCOS/WPOSS兼容RiPro主题头像上传不生效的问题),如果类似Elementor也有这个问题怎么办?有网友之前提到有这类问题。

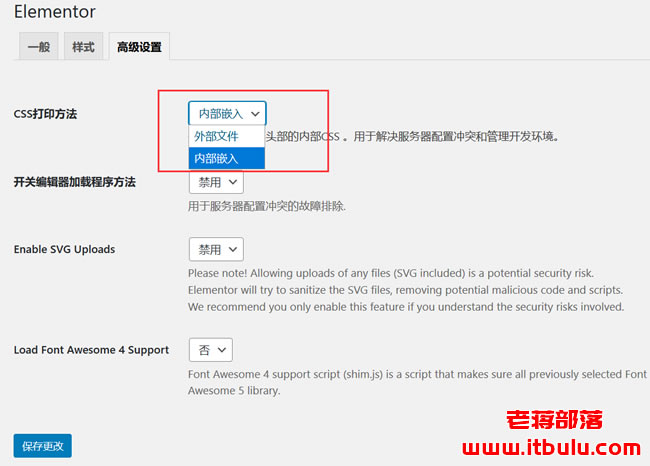
我们在Elementor高级设置中可以看到CSS打印方式可选内部和外部模式,默认是外部模式的。我们可以兼容选择内部模式,这样Elementor生成的CSS文件还是在本地存储兼容,这样可以解决这类问题。毕竟在使用对象存储的时候,我们使用较多的还是图片等大占用资源的文件。
本文出处:老蒋部落 » 解决WPCOS插件兼容Elementor构建器的问题 CSS本地化 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落










