对于我们很多朋友在搭建网站更新内容的时候,最担心\最可怕的就是别人复制我们的内容。但是复制我们也没有办法,我们可以通过一些简单的方法来防御。在这里我们较为常规的做法就是在让他们复制内容之后自动添加版权。
这里我们看看如何实现的,这里有两个js文件可以参考使用。
第一:
function addLink() {
var selection = window.getSelection();
pagelink = “. 原文出自[ 老蒋部落 ] 转载请保留原文链接: ” + document.location.href;
copytext = selection + pagelink;
newdiv = document.createElement(‘div’);
newdiv.style.position = ‘absolute’;
newdiv.style.left = ‘-99999px’;
document.body.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function () {
document.body.removeChild(newdiv);
}, 100);
}
document.oncopy = addLink;
第二:
function addLink() {
var body_element = document.body;
var selection;
selection = window.getSelection();
if (window.clipboardData) { // Internet Explorer
var pagelink =”\r\n\r\n 原文出自[ 老蒋部落 ] 转载请保留原文链接: “+document.location.href+””;
var copytext = selection + pagelink;
window.clipboardData.setData (“Text”, copytext);
return false;
} else {
var pagelink = ” 原文出自[ 老蒋部落 ] 转载请保留原文链接: “+document.location.href+””;
var copytext = selection + pagelink;
var newdiv = document.createElement(‘div’);
newdiv.style.position=’absolute’;
newdiv.style.left=’-99999px’;
body_element.appendChild(newdiv);
newdiv.innerHTML = copytext;
selection.selectAllChildren(newdiv);
window.setTimeout(function() {
body_element.removeChild(newdiv);
},0);
}
}
document.oncopy = addLink;
这两个js文件我们可以通过自己的文件包含方式来添加到页面中。
本文出处:老蒋部落 » 2个JS文件实现WordPress复制自动添加版权的效果 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



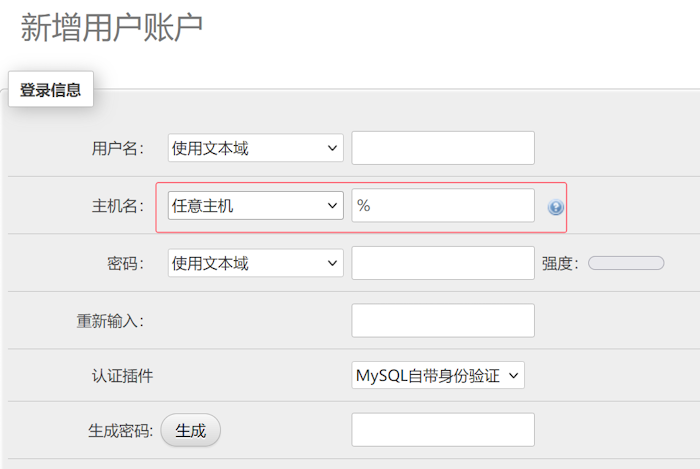
 ByPanel 搭建网站的几个问题 数据库主机名称设置不同
ByPanel 搭建网站的几个问题 数据库主机名称设置不同







