今天遇到一个同事做的企业网站,在移动端访问的时候产品图片被限定固定高度和宽度。因为默认WordPress程序编辑文章上传图片后,会自动添加图片宽带和高度尺寸。但是如果到移动端的话,那 就限定图片高度和宽度后会撑大页面。
这里网上找到解决办法可以在移动端访问后去掉宽度和高度限制:
// 自适应图片删除width和height,by Ludou
function ludou_remove_width_height_attribute($content){
preg_match_all('/<[img|IMG].*?src=[\'|"](.*?(?:[\.gif|\.jpg|\.png\.bmp]))[\'|"].*?[\/]?>/', $content, $images);
if(!empty($images)) {
foreach($images[0] as $index => $value){
$new_img = preg_replace('/(width|height)="\d*"\s/', "", $images[0][$index]);
$content = str_replace($images[0][$index], $new_img, $content);
}
}
return $content;
}// 判断是否是移动设备浏览
if(wp_is_mobile()) {
// 删除文章内容中img的width和height属性
add_filter('the_content', 'ludou_remove_width_height_attribute', 99);
}
将代码添加到当前主题Functions.php文件中。就可以在移动端取消宽度和高度限制。
本文出处:老蒋部落 » WordPress移动设备自动删除图片宽高属性 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落


 这款免费的WordPress关注公众号涨粉插件值得推荐
这款免费的WordPress关注公众号涨粉插件值得推荐 LeBase64URL 插件实现WordPress外部链接加密隐藏
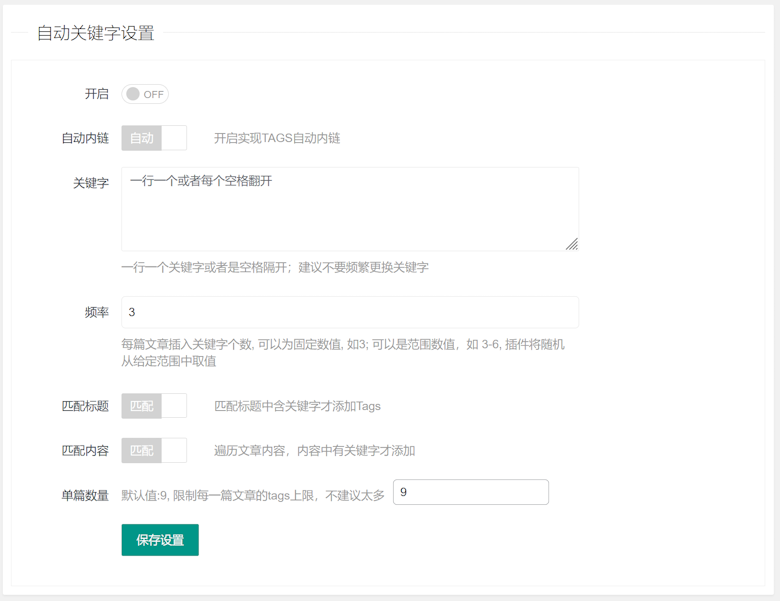
LeBase64URL 插件实现WordPress外部链接加密隐藏 WordPress批量自动匹配TAG标签到文章利于SEO内链
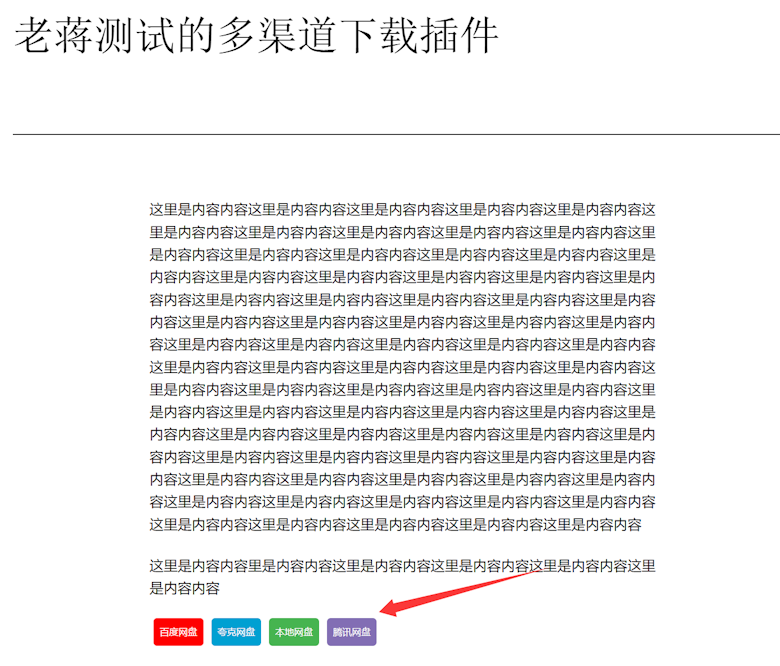
WordPress批量自动匹配TAG标签到文章利于SEO内链 WordPress 多网盘渠道下载插件 LeDownLinks
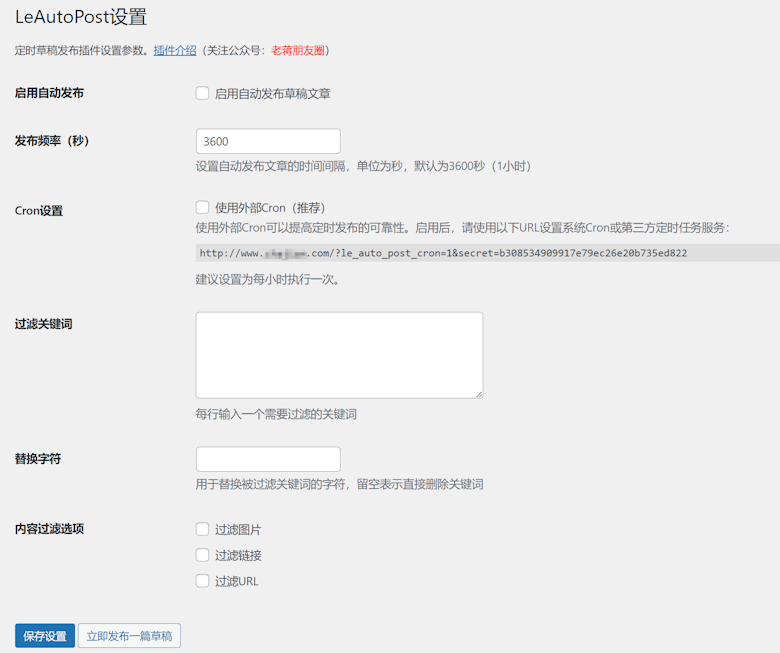
WordPress 多网盘渠道下载插件 LeDownLinks WordPress 草稿定时发布插件 - LeAutoPost
WordPress 草稿定时发布插件 - LeAutoPost LeICP - 这款可以隐藏屏蔽首页无需关闭网站备案插件
LeICP - 这款可以隐藏屏蔽首页无需关闭网站备案插件 LeDownLoad - 一个简单好用的WordPress单页面下载插件
LeDownLoad - 一个简单好用的WordPress单页面下载插件







