我们在WordPress系统默认采用的是Gravatar头像,但是有些时候各种线路问题导致默认的路径打开比较慢,这样会延迟网站的打开速度。于是我们需要想办法来解决这个问题,有的网友直接将头像本地化,我们其实也可以将Gravatar头像镜像存储缓存到七牛云存储中。
毕竟七牛云存储免费账户每月有10GB流量,用来存储简单的静态文件或者是头像缓存是没有问题的,这篇文章老蒋来记录如何设置Gravatar头像镜像存储到七牛云存储中,然后提高加载速度。
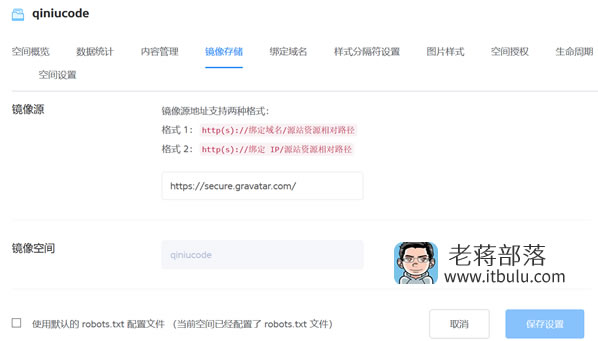
第一、设置七牛镜像源

这里我们先创建一个七牛云存储,然后设置镜像源(https://secure.gravatar.com/)。
第二、添加脚本至WP
//缓存Gravatar头像到七牛云存储
function qiniu_avatar($avatar) {
$avatar = preg_replace('/.*\/avatar\/(.*)\?s=([\d]+)&.*.srcset=.*/','<img src="http://七牛云存储路径/avatar/$1-$2" class="avatar avatar-$2" height="$2" width="$2">',$avatar);
return $avatar;
}
add_filter( 'get_avatar', 'qiniu_avatar', 10, 3 );
将红色文字换成我们七牛云存储的路径,或者我们自己绑定域名(七牛云存储绑定自定义域名及申请免费SSL证书),然后将代码添加到我们当前主题的Function.php文件中。
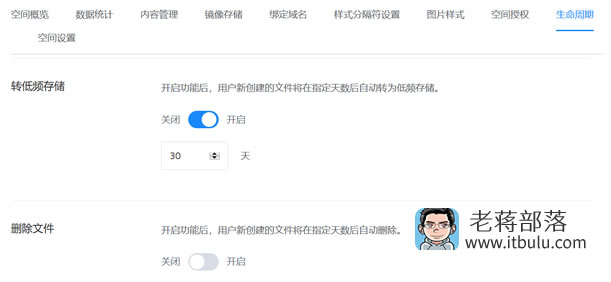
第三、设置换成期限

同时我们根据需要也可以设置换成期限,因为有些时候头像是变动的。
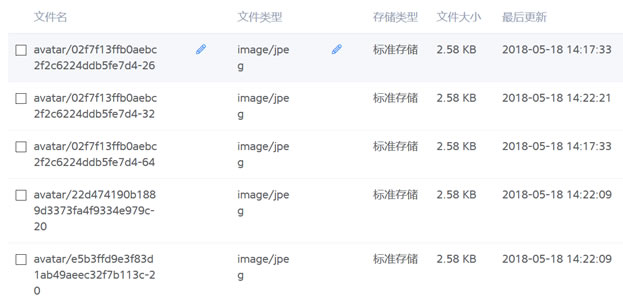
第四、查看效果

我们可以看到在七牛内容中有换成的图片,再去Wordpress看看,其实默认的头像地址已经变成七牛云存储的路径了。
本文出处:老蒋部落 » 利用七牛镜像存储缓存提高Gravatar头像打开速度 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落










