我们有些时候选择的WordPress主题是没有自带分页功能的,而是默认看到"前一页"、"后一页",这样虽然翻看也不是特别难看,但是体验上觉得不是太好,而且不可以直接跨页面翻看。这样,我们就需要借助第三方工具来实现这样的功能,要么使用代码替换,不过这样的方法对于普通用户来说稍微困难一点。
我们可以直接使用WordPress分页插件 - WP-PageNavi,来实现这样的功能。一起看看如何使用的。

直接在WordPress已经安装的网站后台搜索"WP-PageNavi"插件,看到上图直接安装激活。
第二、替换现有脚本
<div class="navigation">
<div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Older posts', 'twentyten' ) ); ?></div>
<div class="nav-next"><?php previous_posts_link( __( 'Newer posts <span class="meta-nav">→</span>', 'twentyten' ) ); ?></div>
</div>
在当前无分页的主题适当的位置,具体要根据主题,有的在首页模板中,有的在单独的底部模板,找到类似上面的脚本,然后替换。
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); } ?>
然后我们刷新即可看到分页。
如果我们需要修改分页参数,可以在"设置"-"PageNavi",对应修改。

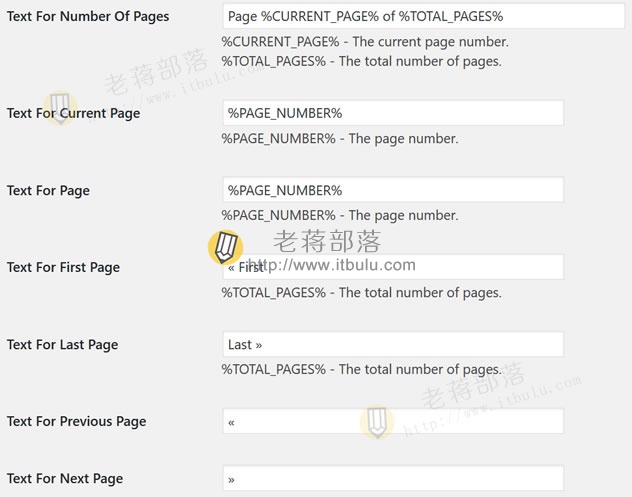
默认是英文参数,我们可以在后面文本框里对应修改自己需要的中文参数。调用的%%参数是不要修改的。
本文出处:老蒋部落 » WordPress分页插件 - WP-PageNavi安装及简单使用 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



 LeWeChatFans - 公众号涨粉引流插件 定时弹出遮罩
LeWeChatFans - 公众号涨粉引流插件 定时弹出遮罩 LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件
LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件 LeKeyReplace - 一款WordPress自动替换敏感关键字的插件
LeKeyReplace - 一款WordPress自动替换敏感关键字的插件 这款免费的WordPress关注公众号涨粉插件值得推荐
这款免费的WordPress关注公众号涨粉插件值得推荐 LeBase64URL 插件实现WordPress外部链接加密隐藏
LeBase64URL 插件实现WordPress外部链接加密隐藏






