老蒋在前面两篇文章中有简单的筛选出来几款用户使用较多的WordPress代码高亮插件,其中CodeColorer比较繁琐且用户体验不好,Simple Code Highlighter体验不错,但是功能简单。在这篇文章中,老蒋再整理一款功能强大且体验还是不错的WordPress代码高亮插件-Enlighter。
Enlighter,全名是Enlighter - Customizable Syntax Highlighter。支持各种自定义和各种脚本的专属添加形式,而且也有代码行数和自定义CSS样式,总之功能很强大。
第一、Enlighter插件安装和设置
1、插件下载激活
地址:https://wordpress.org/plugins/enlighter/
或者我们直接在后台搜索"Enlighter - Customizable Syntax Highlighter"进行安装即可。
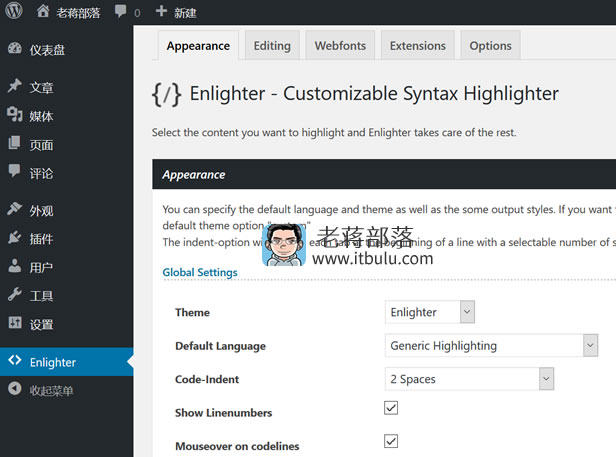
2、插件设置

我们可以设置样式、默认语言、缩进、行数提示等等。总之很详细,如果我们需要深入研究得花点时间,老蒋就大概设置行数和样式其他都默认。
第二、Enlighter插件使用

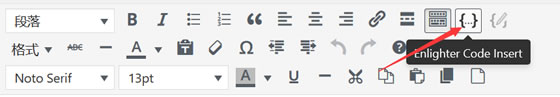
我们在内容编辑器上可以看到按钮直接添加需要的代码。

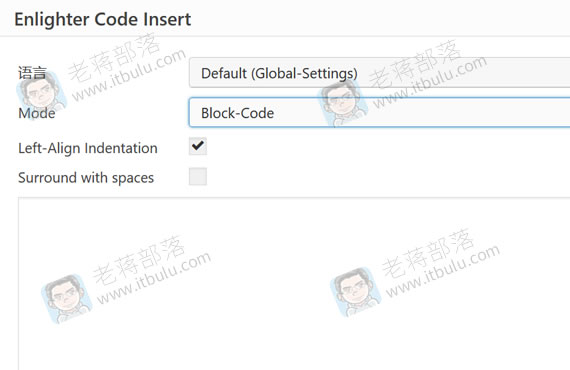
然后看到弹窗,添加代码和选择语言和格式。

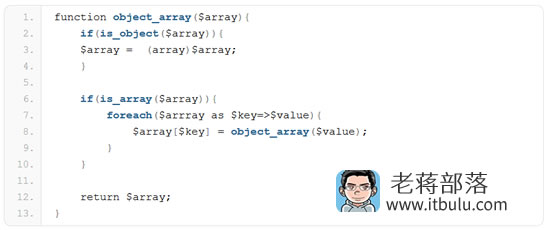
保存之后我们看到的效果。
总结,Enlighter插件相比老蒋之前接触和试验的WordPress代码高亮插件,这款插件的功能强大,而且设置简单,使用的时候也比较简单,且展现的代码高亮也是比较友好。如果有需要用WordPress代码高亮插件的,建议用Enlighter。
本文出处:老蒋部落 » Enlighter - 一款功能强大的WordPress代码高亮插件 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



 LeWeChatFans - 公众号涨粉引流插件 定时弹出遮罩
LeWeChatFans - 公众号涨粉引流插件 定时弹出遮罩 LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件
LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件






