如果我们有经常转悠网友博客的时候是不是会看到评论留言处比较特别?经常看到用户等级的图片标注?这样的做法以来可以增加用户将互动,毕竟有些网友是很有虚荣心的,如果能显示自己的等级,会吸引更多的回访和提高等级。同时,如果网友有和这个博客友情链接,还会有特别的标注是邻居。
这样的效果是如何加上去的呢?
//评论用户等级提示
function get_author_class($comment_author_email,$comment_author_url){
global $wpdb;
$adminEmail = '管理员邮箱';
$author_count = count($wpdb->get_results(
"SELECT comment_ID as author_count FROM $wpdb->comments WHERE comment_author_email = '$comment_author_email' "));
if($comment_author_email ==$adminEmail)
echo '<a class="vip7" title="评论超人就是你!"></a>';
$linkurls = $wpdb->get_results(
"SELECT link_url FROM $wpdb->links WHERE link_url = '$comment_author_url'");
if($author_count>=3 && $author_count<10 && $comment_author_email!=$adminEmail)
echo '<a class="vip1" title="评论达人 LV.1"></a>';
else if($author_count>=10 && $author_count<20 && $comment_author_email!=$adminEmail)
echo '<a class="vip2" title="评论达人 LV.2"></a>';
else if($author_count>=20 && $author_count<30 && $comment_author_email!=$adminEmail)
echo '<a class="vip3" title="评论达人 LV.3"></a>';
else if($author_count>=30 && $author_count<50 && $comment_author_email!=$adminEmail)
echo '<a class="vip4" title="评论达人 LV.4"></a>';
else if($author_count>=50 &&$author_count<80 && $comment_author_email!=$adminEmail)
echo '<a class="vip5" title="评论达人 LV.5"></a>';
else if($author_count>=80 && $author_coun<200 && $comment_author_email!=$adminEmail)
echo '<a class="vip6" title="评论达人 LV.6"></a>';
else if($author_count>=200 && $comment_author_email!=$adminEmail)
echo '<a class="vip7" title="评论达人 LV.7"></a>';
foreach ($linkurls as $linkurl) {
if ($linkurl->link_url == $comment_author_url )
echo '<a class="vp" target="_blank" href="/links/" title="哟!隔壁邻居的呢!"></a>';
}
}
这里将代码添加到当前主题Functions.php中。
同时,我们需要将下面代码添加到"<?php comment_author_link();?>"评论模板下面。
<?php get_author_class($comment->comment_author_email,$comment->comment_author_url,$comment->user_id)?>
如果需要加上博主认证的,需要加上:
<?php get_author_class($comment->comment_author_email,$comment->user_id)?>
<?php if(user_can($comment->user_id, 1)){echo "<a title='博主认证' class='vip'></a>";}; ?>
我们还需要添加样式:
/**博客VIP评论样式**/
.vp,.vip,.vip1,.vip2,.vip3,.vip4,.vip5,.vip6,.vip7{background: url(images/vip.png) no-repeat;display: inline-block;overflow: hidden;border: none;}
.vp{background-position:-515px -3px;width: 14px;height: 14px;margin-bottom: -2px;}
.vip{background-position:-495px -2px;width: 15px;height: 16px;margin-bottom: -3px;}
.vip1{background-position:-1px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip2{background-position:-63px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip3{background-position:-144px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip4{background-position:-227px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip5{background-position:-331px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip6{background-position:-441px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
.vip7{background-position:-611px -2px;width: 46px;height: 14px;margin-bottom: -1px;}
这里,我们需要添加图片,配合样式中调用的图片(images/vip.png)。
这篇文章有参考:http://www.banyuner.com/7410.html
本文出处:老蒋部落 » WordPress添加评论用户等级显示以及友情链接用户标注 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



 LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件
LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件 LeKeyReplace - 一款WordPress自动替换敏感关键字的插件
LeKeyReplace - 一款WordPress自动替换敏感关键字的插件 这款免费的WordPress关注公众号涨粉插件值得推荐
这款免费的WordPress关注公众号涨粉插件值得推荐 LeBase64URL 插件实现WordPress外部链接加密隐藏
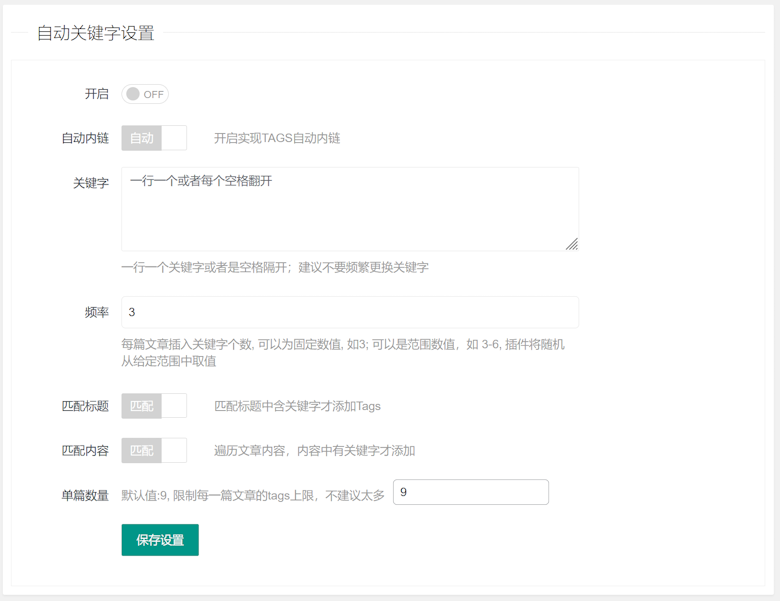
LeBase64URL 插件实现WordPress外部链接加密隐藏 WordPress批量自动匹配TAG标签到文章利于SEO内链
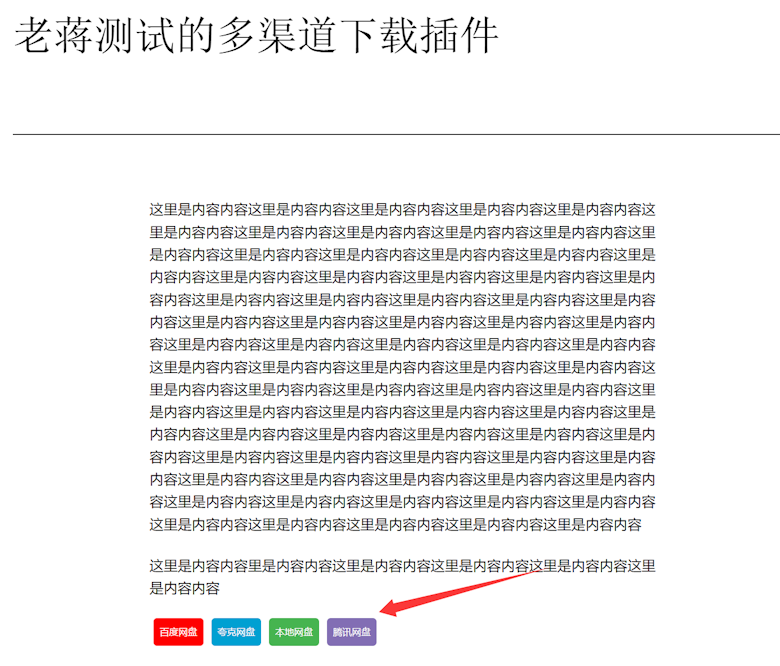
WordPress批量自动匹配TAG标签到文章利于SEO内链 WordPress 多网盘渠道下载插件 LeDownLinks
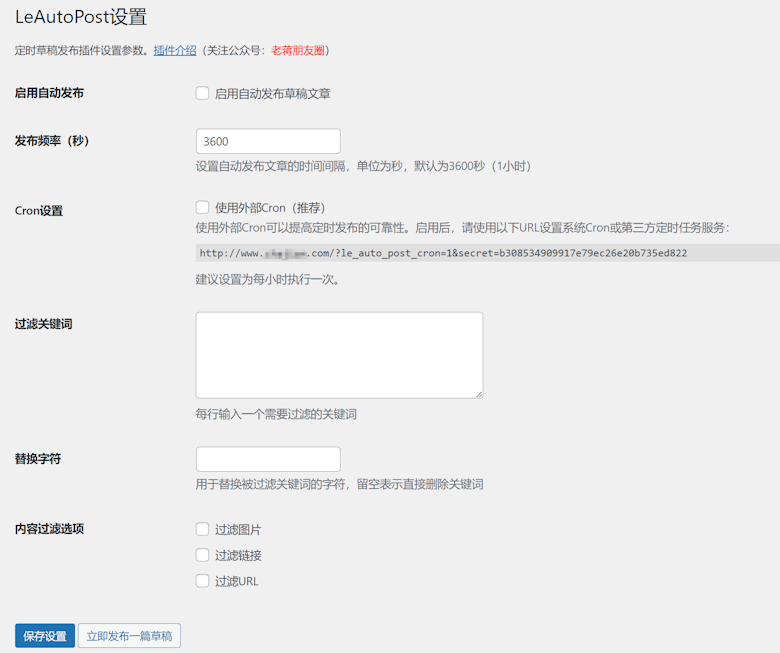
WordPress 多网盘渠道下载插件 LeDownLinks WordPress 草稿定时发布插件 - LeAutoPost
WordPress 草稿定时发布插件 - LeAutoPost LeICP - 这款可以隐藏屏蔽首页无需关闭网站备案插件
LeICP - 这款可以隐藏屏蔽首页无需关闭网站备案插件







