应该是下午的时候,网友@追风少年提到在看到默认Wordpress程序自带twentyseventeen主题中安装WP-PageNavi分页插件的问题。因为老蒋在"WordPress分页插件 - WP-PageNavi安装及简单使用"文章中有介绍到这款插件,需要将有些主题没有带有分页功能的自己安装好分页。但是,twentyseventeen与一般的主题是不同的,没有我们提到的替换位置,这个可以理解不同的主题是不同的。
于是老蒋在本地安装好默认的twentyseventeen主题,看到其实这个主题已经自带分页的,如果我们还需要安装自定义的WP-PageNavi分页插件,其实也是可以这么操作的。(不过老蒋在看到其实自带的分页比这个插件的还漂亮一些)。
第一、安装插件

这里我们需要在当前WP程序中安装WP-PageNavi分页插件,激活启动之后,我们需要去替换文件。
第二、替换文件
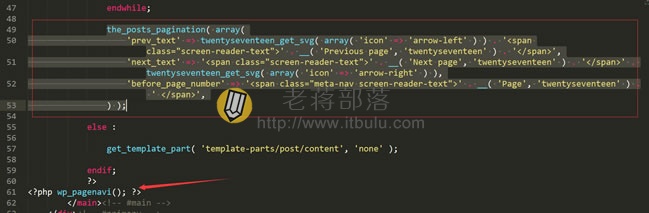
这里我们需要将自带的分页去掉,然后调用分页插件的自带调用代码。找到twentyseventeen当前主题index.php模板文件,找到下图所示的位置。

找到上图位置,然后将框框位置的代码删除,然后箭头指向的代码是我添加进来调用分页插件的。
<?php wp_pagenavi(); ?>
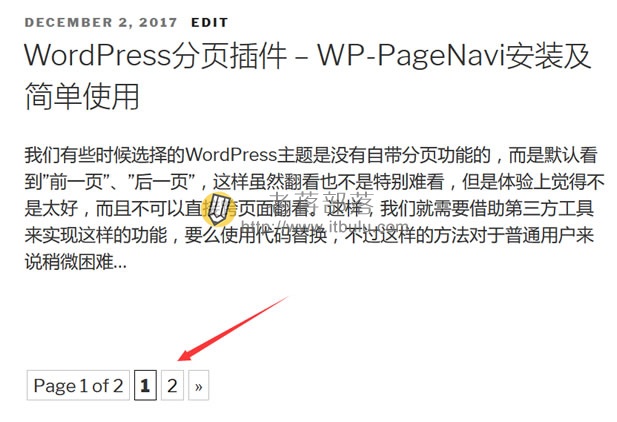
然后我们再刷新程序看看分页是否看到。

可以看到已经调出分页插件功能。
第三、修改分页插件参数
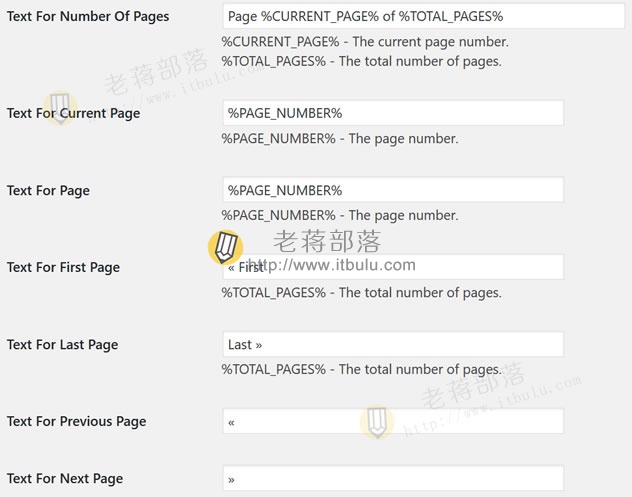
如果我们需要修改分页参数,可以在"设置"-"PageNavi",对应修改。

默认是英文参数,我们可以在后面文本框里对应修改自己需要的中文参数。调用的%%参数是不要修改的。
本文出处:老蒋部落 » WordPress默认twentyseventeen主题安装WP-PageNavi分页插件 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



 LeWeChatFans - 公众号涨粉引流插件 定时弹出遮罩
LeWeChatFans - 公众号涨粉引流插件 定时弹出遮罩 LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件
LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件 LeKeyReplace - 一款WordPress自动替换敏感关键字的插件
LeKeyReplace - 一款WordPress自动替换敏感关键字的插件 这款免费的WordPress关注公众号涨粉插件值得推荐
这款免费的WordPress关注公众号涨粉插件值得推荐 LeBase64URL 插件实现WordPress外部链接加密隐藏
LeBase64URL 插件实现WordPress外部链接加密隐藏 WordPress批量自动匹配TAG标签到文章利于SEO内链
WordPress批量自动匹配TAG标签到文章利于SEO内链






