WordPress缓存插件如果需要罗列下来至少可以有超过十种,但是在众多优秀的插件中选择适合我们的可能也就这么几种。老蒋这几天在整理用户推荐的几款WordPress缓存插件,然后我再从其中筛选出来。在前面的文章中我有分享到Comet Cache插件,是可以生成静态HTML文件的,有免费和付费版本。
我们可能较为熟悉WP Super Cache和Cos Html Cache两款缓存插件,前者是WP官方推荐且使用最多的,确实使用很简单,包括官方也有推荐使用。但是在数据量特别大的时候效果一般,甚至打开很慢,因为不能做到完全的静态化缓存。后者是国人开发的一款可以生成HTML的文件,但是使用便捷度不高。
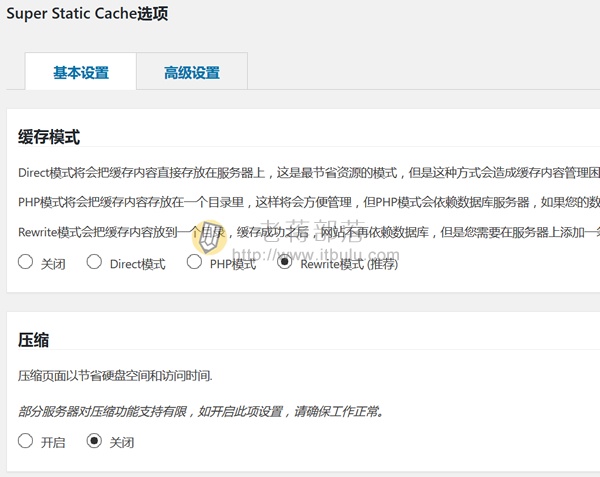
于是国人有开发者结合两者的优点开发了一款Super Static Cache插件,可以生成静态HTML文件,而且查询数据的时候如果有静态缓存直接从缓存中查询不经过数据库查询。而且,Super Static Cache插件有Direct、PHP和Rewrite三种缓存模式。一般推荐使用最后一种,老蒋这里用测试环境试试。
第一、Super Static Cache安装
插件地址:https://wordpress.org/plugins/super-static-cache/
直接在WP后台搜索Super Static Cache启动和安装。
第二、Super Static Cache配置

根据介绍,我们选择Rewrite伪静态模式,这样就不会在根目录生成HTML文件,而是默认在super-static-cache目录生成静态。同时,我们需要修改伪静态文件。
#BEGIN Super Static Cache
location / {if (-f $request_filename) {
break;
}
if ($uri ~ /(.*)$){
set $wpuri $1;
set $sscfile $document_root/super-static-cache/$1;
}
set $ssc Y;
if ($query_string !~ .*=.*){
set $ssc "${ssc}Y";
}
if ($request_method != "POST"){
set $ssc "${ssc}Y";
}if (-f $sscfile){
set $ssc "${ssc}F";
}
if (-f $sscfile/index.html){
set $ssc "${ssc}I";
}if ($ssc = YYYF){
rewrite . /super-static-cache/$wpuri break;
}
if ($ssc = YYYI){
rewrite . /super-static-cache/$wpuri/index.html break;
}if (!-e $request_filename){
rewrite . /index.php last;
}
}
#End Super Static Cache
我们也可以根据提示,将WordPress伪静态文件替换成告知的。然后保存选项。
第三、效果如何

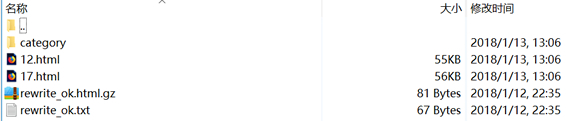
我们可以看到在缓存目录中有生成的HTML静态文件。
本文出处:老蒋部落 » WordPress缓存插件Super Static Cache安装设置及功能体验 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



 LeWeChatFans - 公众号涨粉引流插件 定时弹出遮罩
LeWeChatFans - 公众号涨粉引流插件 定时弹出遮罩 LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件
LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件 LeKeyReplace - 一款WordPress自动替换敏感关键字的插件
LeKeyReplace - 一款WordPress自动替换敏感关键字的插件






