老蒋在前面有简单的体验到Redux FrameWork官方原版的主题后台框架,从官方的文档介绍看确实是比较丰富的,而且官方也一直在维护,不过个人实话体验后感觉确实有点臃肿。而且目前也没有看到有中文文档,这一点如果后面谁能选择一个主题框架中文文档估计用户喜欢。
这里老蒋在寻找有没有汉化包或者精简版ReduxFrameWork的时候看到有国内的站长inlojv有分享到这个精简版的Redux Framework后台主题框架,不过这个也是比较早的信息,内核版本肯定不是Redux Framework最新版本,这里我体验看看。
这里老蒋整理到备用版本,好到好久才找到的,有的渠道已经失效。
框架精简版网盘下载 (提取码:sufa)这里我们安装看看。

这里我们解压之后可以看到redux的文件夹,我们将整个redux文件夹丢到当前需要引用框架的主题下。
if ( !class_exists( 'ReduxFramework' ) && file_exists( get_template_directory() . '/redux/framework.php' ) && file_exists( get_template_directory() . '/redux/config.php' ) ){
require_once get_template_directory().'/redux/framework.php';
require_once get_template_directory().'/redux/config.php';
}
我们在当前主题的 Functions.php 文件中调用框架。

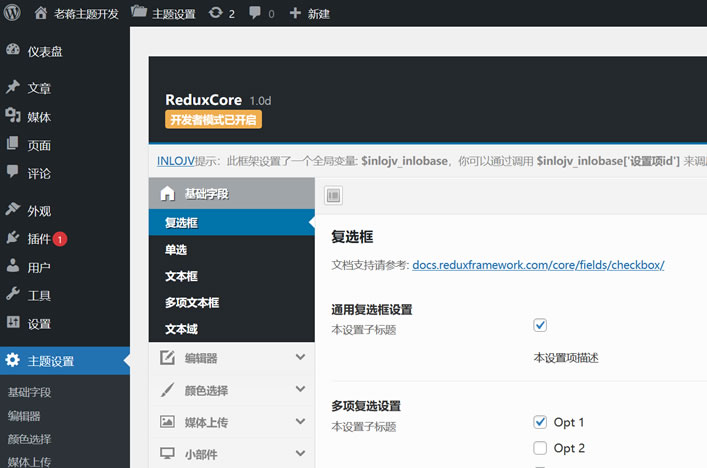
我们可以看到当前分享者还将汉化过,代码逻辑层级也减少很多,直接将核心文件在redux文件夹中。
我们也可以在 "config-section.php"创建自定义项目。
array(
'id' => 'baidu_push_api',
'type' => 'text',
'title' => __( '百度推送接口', 'redux-framework-demo' ),
'subtitle' => __( '子标题', 'redux-framework-demo' ),
'desc' => __( '描述', 'redux-framework-demo' ),
'default' => '默认文字',
)
设置项调用 - 使用的是全局变量,这个变量名可以在config.php 参数配置数组中找到 'global_variable' -> 'inlojv_inlobase' 来修改。
<?php
global $inlojv_inlobase; // 引入全局变量一次即可,可以放在header.php
$inlojv_inlobase['设置项id']; // 在需要的位置使用 echo 输出值
?>
这是调用方法。上面array中你创建的设置项id为baidu_push_api,在前端输出方式就为:
<?php echo $inlojv_inlobase['baidu_push_api'];?>
用前务必引入全局变量一次:
<?php global $inlojv_inlobase; ?>
这个全局变量 $inlojv_inlobase 是演示用的,在配置文件config.php里面改为我们自己欢的名称。
参考文档:https://www.inlojv.com/5432.html
本文出处:老蒋部落 » 体验一款国内网友精简版的Redux Framework后台主题框架 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



 LeWeChatFans - 公众号涨粉引流插件 定时弹出遮罩
LeWeChatFans - 公众号涨粉引流插件 定时弹出遮罩 LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件
LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件 LeKeyReplace - 一款WordPress自动替换敏感关键字的插件
LeKeyReplace - 一款WordPress自动替换敏感关键字的插件 这款免费的WordPress关注公众号涨粉插件值得推荐
这款免费的WordPress关注公众号涨粉插件值得推荐 LeBase64URL 插件实现WordPress外部链接加密隐藏
LeBase64URL 插件实现WordPress外部链接加密隐藏






