老蒋看到不少的网站头部META部分是有open graph元标签的,但是我的主题没有自带,如果用插件当然可以实现,但是不是我的初衷,因为我不是太喜欢安装太多插件,我是想着是否可以无需插件实现,这里整理到来自国外的网站分享和修改的open graph添加到WordPress办法,先整理过来,后面有变动在基础上修改。
//Lets add Open Graph Meta Info
add_action('wp_head', 'fc_opengraph');
function fc_opengraph() {
if( is_single() || is_page() ) {
$post_id = get_queried_object_id();
$url = get_permalink($post_id);
$title = get_the_title($post_id);
$site_name = get_bloginfo('name');
$description = wp_trim_words( get_post_field('post_content', $post_id), 25 );
$image = get_the_post_thumbnail_url($post_id);
if( !empty( get_post_meta($post_id, 'og_image', true) ) )
{
$image = get_post_meta($post_id, 'og_image', true);
} else {
$image = 'set your image URl here';
}
$locale = get_locale();
echo '<meta name="description" content="Put your website description here">';
echo '<meta property="og:locale" content="' . esc_attr($locale) . '" />';
echo '<meta property="og:type" content="article" />';
echo '<meta property="og:title" content="' . esc_attr($title) . ' | ' . esc_attr($site_name) . '" />';
echo '<meta property="og:description" content="' . esc_attr($description) . '" />';
echo '<meta property="og:url" content="' . esc_url($url) . '" />';
echo '<meta property="og:site_name" content="' . esc_attr($site_name) . '" />';
if($image) echo '<meta property="og:image" content="' . esc_url($image) . '" />';
// Twitter Card
echo '<meta name="twitter:card" content="summary" />';
echo '<meta name="twitter:site" content="@yourtwitterhandle" />';
echo '<meta name="twitter:creator" content="@yourtwitterhandle" />';
echo '<meta name="twitter:title" content="' . esc_attr($title) . ' | ' . esc_attr($site_name) . '" />';
echo '<meta name="twitter:description" content="' . esc_attr($description) . '" />';
echo '<meta name="twitter:image" content="' . esc_attr($image) . '" />';
}
}
根据需要再修改。
参考来自:https://medium.com/@harshcrop/wordpress-og-tags-scrtip-no-need-to-use-third-party-plugins-bb82731cd4d0
本文出处:老蒋部落 » WordPress无插件添加open graph元标签的方法 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落


 LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件
LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件 LeKeyReplace - 一款WordPress自动替换敏感关键字的插件
LeKeyReplace - 一款WordPress自动替换敏感关键字的插件 这款免费的WordPress关注公众号涨粉插件值得推荐
这款免费的WordPress关注公众号涨粉插件值得推荐 LeBase64URL 插件实现WordPress外部链接加密隐藏
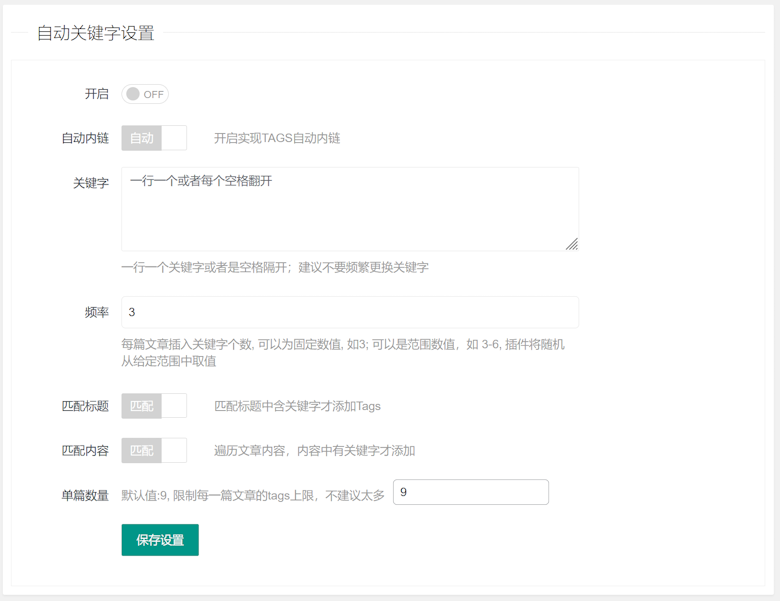
LeBase64URL 插件实现WordPress外部链接加密隐藏 WordPress批量自动匹配TAG标签到文章利于SEO内链
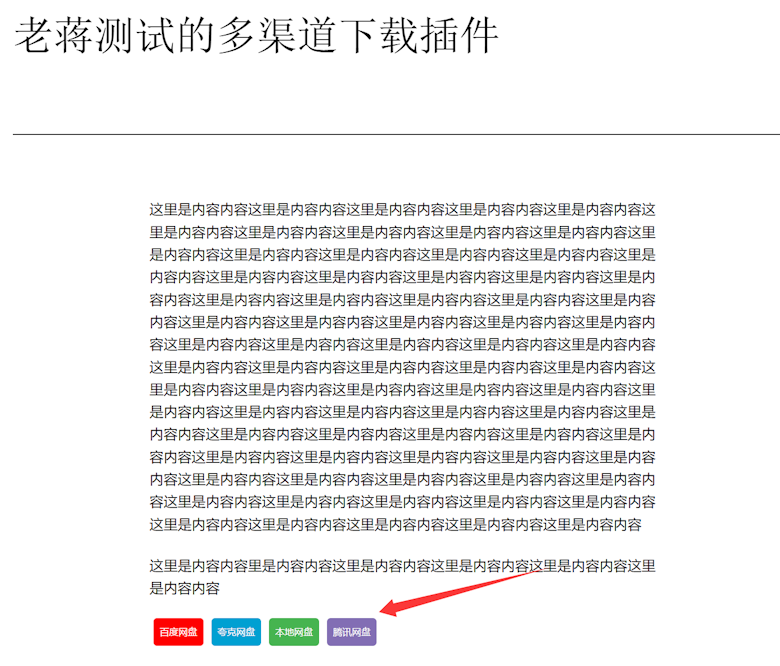
WordPress批量自动匹配TAG标签到文章利于SEO内链 WordPress 多网盘渠道下载插件 LeDownLinks
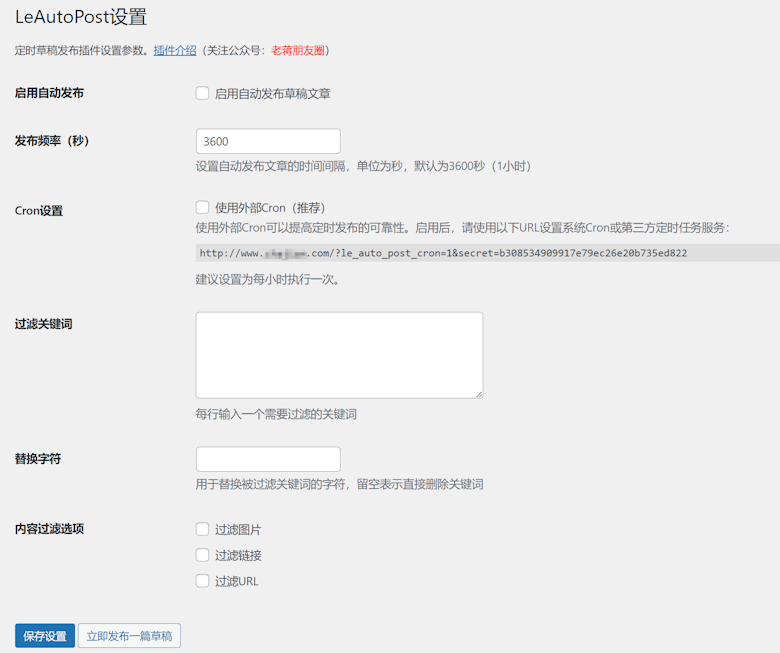
WordPress 多网盘渠道下载插件 LeDownLinks WordPress 草稿定时发布插件 - LeAutoPost
WordPress 草稿定时发布插件 - LeAutoPost LeICP - 这款可以隐藏屏蔽首页无需关闭网站备案插件
LeICP - 这款可以隐藏屏蔽首页无需关闭网站备案插件







