我们是否会遇到这样的问题?看着蛮完整的技术文章,其中一些解决问题的脚本,但是我们在加入到自己的实际使用用会出现各种错误,其实这些脚本本身是没有多少问题的。主要是个别的符号自动转换成全角导致的,比如逗号、分号等,这样在运行的时候会出现错误。
比如我们在使用WordPress程序的时候,默认自动将标题、内容自动转换成全角符号,我们需要限制这些自动转换,一般我们可以采用Quotmarks Replacer插件可以实现,但是本着尽量的少用插件的目的,我们可以用无插件实现。
第一、过滤大部分需要转换的位置
$qmr_work_tags = array(
'the_title', // 标题
'the_content', // 内容
'the_excerpt', // 摘要
'single_post_title', // 单篇文章标题
'comment_author', // 评论作者
'comment_text', // 评论内容
'link_description', // 友链描述(已弃用,但还很常用)
'bloginfo', // 博客信息
'wp_title', // 网站标题
'term_description', // 项目描述
'category_description', // 分类描述
'widget_title', // 小工具标题
'widget_text' // 小工具文本
);
foreach ( $qmr_work_tags as $qmr_work_tag ) {
remove_filter ($qmr_work_tag, 'wptexturize');
}
我们将上面的脚本添加到当前主题的Functions.php文件中,就可以过滤到标题、内容、评论、摘要等大部分位置的半角转换成全角的内容部分。
第二、有选择的过滤转换全角
我们并不需要所有的位置都禁止转换,可以根据有需要的转换禁止。
//取消内容转换
remove_filter('the_content', 'wptexturize');//取消摘要转换
remove_filter('the_excerpt', 'wptexturize');//取消评论转换
remove_filter('comment_text', 'wptexturize');//取消标题转换
remove_filter('the_title', 'wptexturize');
我们有选择性的取消转换,比如我设置的标题、内容、摘要和评论部分禁止半角转换全角字符。
本文出处:老蒋部落 » 无插件WordPress禁止英文半角符号自动转换成全角符号 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落


 LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件
LeWeChatCopy - 一款免费适用WordPress复制关注公众号插件 LeKeyReplace - 一款WordPress自动替换敏感关键字的插件
LeKeyReplace - 一款WordPress自动替换敏感关键字的插件 这款免费的WordPress关注公众号涨粉插件值得推荐
这款免费的WordPress关注公众号涨粉插件值得推荐 LeBase64URL 插件实现WordPress外部链接加密隐藏
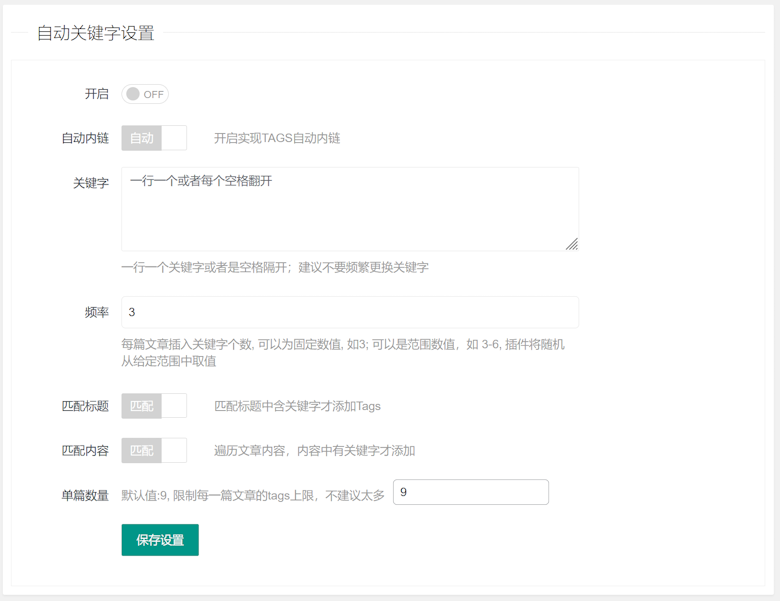
LeBase64URL 插件实现WordPress外部链接加密隐藏 WordPress批量自动匹配TAG标签到文章利于SEO内链
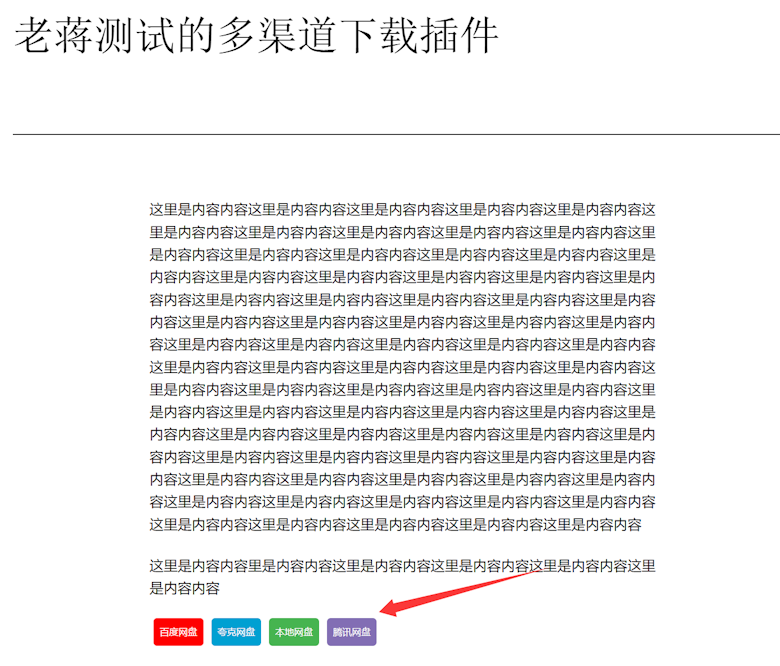
WordPress批量自动匹配TAG标签到文章利于SEO内链 WordPress 多网盘渠道下载插件 LeDownLinks
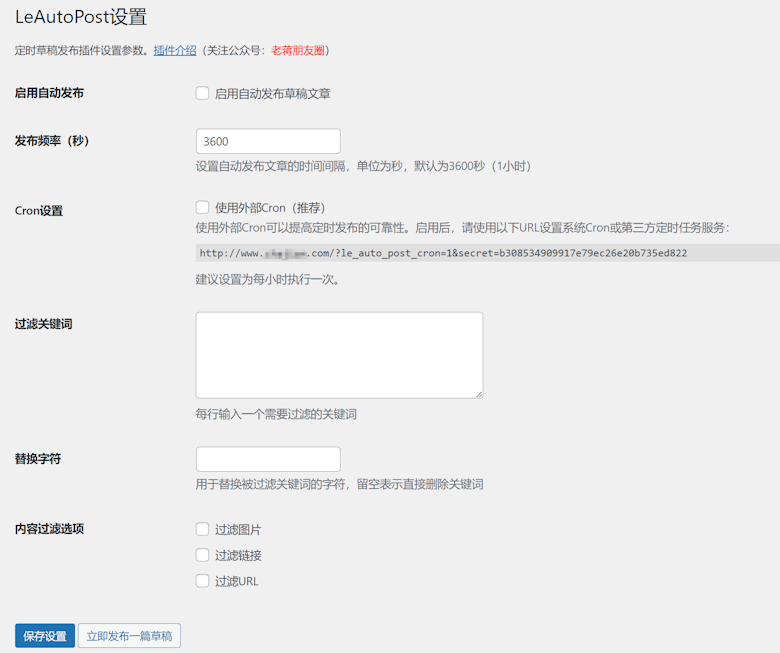
WordPress 多网盘渠道下载插件 LeDownLinks WordPress 草稿定时发布插件 - LeAutoPost
WordPress 草稿定时发布插件 - LeAutoPost LeICP - 这款可以隐藏屏蔽首页无需关闭网站备案插件
LeICP - 这款可以隐藏屏蔽首页无需关闭网站备案插件







