老蒋在前面的多篇文章中都有提到可以用CSS实现控制菜单导航的吸顶效果。在这篇文章中,我们也可以通过用JS代码来判断导航的位置距离顶端浏览器的位置,然后再实现吸顶跟随效果。

1、CSS 代码部分
body {
padding:0;
margin:0;
}
#nav {
width:100%;
height:60px;
background:#39f;
color:#fff;
line-height:60px;
text-align:center;
padding:0;
margin:0;
list-style:none;
}
#nav li {
float:left;
width:20%;
height:60px;
}
.fix {
position:fixed;
top:0;
left:0;
}2、JS 代码部分
var tit = document.getElementById("nav");
//alert(tit);
//占位符的位置
var rect = tit.getBoundingClientRect();//获得页面中导航条相对于浏览器视窗的位置
var inser = document.createElement("div");
tit.parentNode.replaceChild(inser,tit);
inser.appendChild(tit);
inser.style.height = rect.height + "px";
//获取距离页面顶端的距离
var titleTop = tit.offsetTop;
//滚动事件
document.onscroll = function(){
//获取当前滚动的距离
var btop = document.body.scrollTop||document.documentElement.scrollTop;
//如果滚动距离大于导航条据顶部的距离
if(btop>titleTop){
//为导航条设置fix
tit.className = "clearfix fix";
}else{
//移除fixed
tit.className = "clearfix";
}
}
3、HTML代码部分
<div class="wrap">
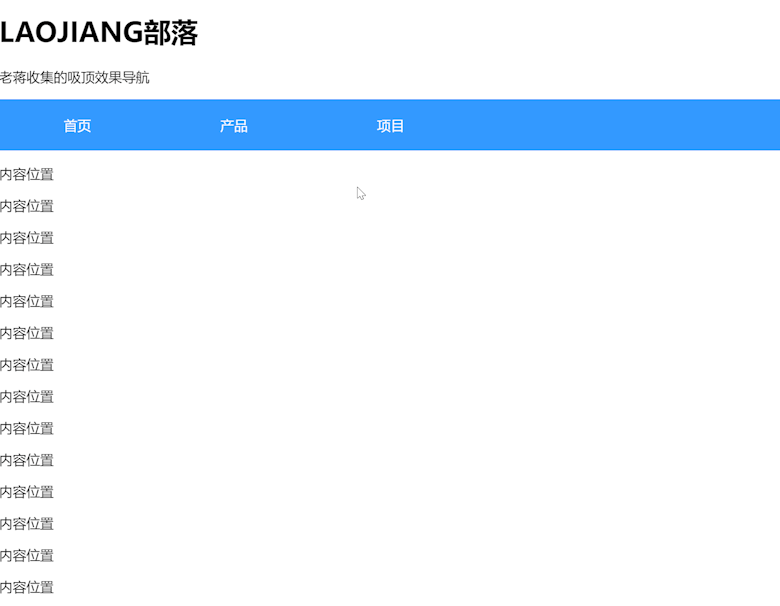
<h1>LAOJIANG部落</h1>
<p>老蒋收集的吸顶效果导航</p>
<ul id="nav">
<li>首页</li>
<li>产品</li>
<li>项目</li>
</ul>
<div class="con">
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
<p>内容位置</p>
</div>
</div>
具体的我们可以修改实际的效果。
本文出处:老蒋部落 » JS控制导航菜单的位置实现导航吸顶效果 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



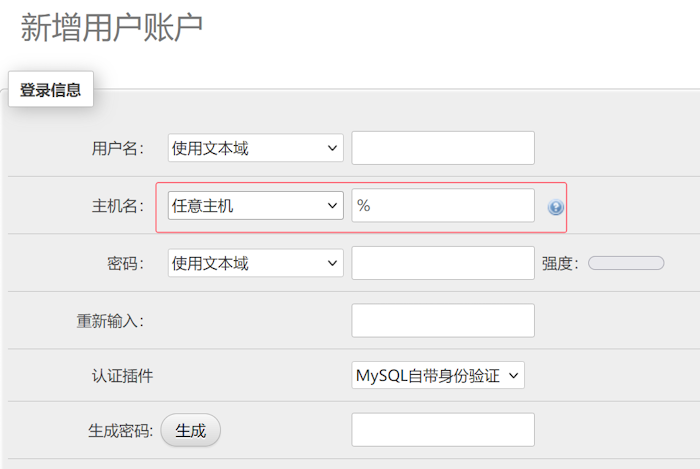
 ByPanel 搭建网站的几个问题 数据库主机名称设置不同
ByPanel 搭建网站的几个问题 数据库主机名称设置不同







