这不在下午的时候,老蒋有在研究JS脚本实现复制可选资源的技巧,这里正好找到一个通过JS监听复制内容实现复制等动作追随添加弹出文字或者追随版权的内容的方法,这里我也记录看看,后面看看是否有需要用到。
1、监听复制事件+版权
<div class="empty-font">选中这一段文字,点击 ctrl+C 或 者右键选择复制</div>
<script type="text/javascript">
//监听整个页面的 copy 事件
document.addEventListener('copy',function(e){
// clipboardData 对象是为通过编辑菜单、快捷菜单和快捷键执行的编辑操作所保留的,也就是你复制或者剪切内容
let clipboardData = e.clipboardData || window.clipboardData;
// 如果 未复制或者未剪切,直接 return
if(!clipboardData) return ;
// Selection 对象 表示用户选择的文本范围或光标的当前位置。
// 声明一个变量接收 -- 用户输入的剪切或者复制的文本转化为字符串
let text = window.getSelection().toString();
if(text){
// 如果文本存在,首先取消默认行为
e.preventDefault();
// 通过调用 clipboardData 对象的 setData(format,data) 方法,设置相关文本
// format 一个 DOMString 类型 表示要添加到 drag object 的拖动数据的类型
// data 一个 DOMString 表示要添加到 drag object 的数据
clipboardData.setData('text/plain', text + '\r\n这是追加的版权内容')
}
})
</script>
2、按钮复制内容
<button type="button" onclick="copyTxt('这是复制的内容')">复制内容</button>
<script type="text/javascript">
//原生js实现复制内容到剪切板,兼容pc、移动端(支持Safari浏览器)
function copyTxt(text){
if(typeof document.execCommand!=="function"){
alert("复制失败,请长按复制");
return;
}
var dom = document.createElement("textarea");
dom.value = text;
dom.setAttribute('style', 'display: block;width: 1px;height: 1px;');
document.body.appendChild(dom);
dom.select();
var result = document.execCommand('copy');
document.body.removeChild(dom);
if (result) {
alert("复制成功");
return;
}
if(typeof document.createRange!=="function"){
alert("复制失败,请长按复制");
return;
}
var range = document.createRange();
var div=document.createElement('div');
div.innerHTML=text;
div.setAttribute('style', 'height: 1px;fontSize: 1px;overflow: hidden;');
document.body.appendChild(div);
range.selectNode(div);
const selection = window.getSelection();
if (selection.rangeCount > 0){
selection.removeAllRanges();
}
selection.addRange(range);
document.execCommand('copy');
alert("复制成功")
}
</script>
这里有参考几篇CSDN上面内容。先记录过来,后面再研究。
本文出处:老蒋部落 » 利用JS监听复制时间实现复制内容版权追随样式 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



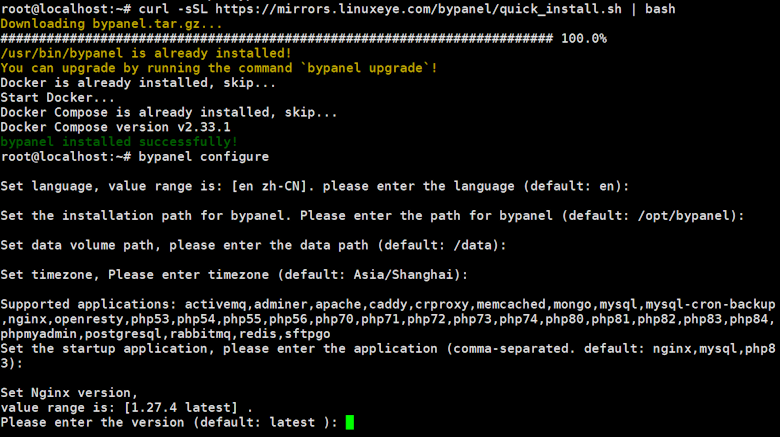
 ByPanel - 一个替代OneinStack的Linux服务器WEB环境部署包
ByPanel - 一个替代OneinStack的Linux服务器WEB环境部署包 一键脚本给Linux云服务器更换镜像源
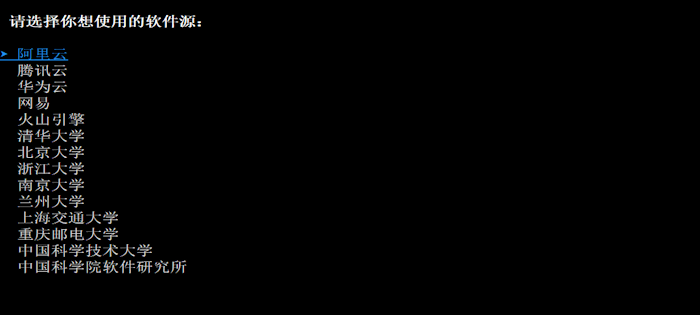
一键脚本给Linux云服务器更换镜像源






