我们在设计HTML前端代码的时候现在较多用的是HTML5,虽然有些时候不遵守代码规范也是不影响用户体验,但是严格意义将代码是需要规范的。在设计布局元素的时候,我们是不是会看到header、nav、article、aside、section、footer 这些元素标签,这些元素标签是如何使用的,有没有规范。

1、header
这个 header 一般是用在网站顶部的导航标签中,包含Nav的。同时也可以包括LOGO、搜索等标签的。
2、nav
Nav 一般用于导航条、面包屑导航、侧边菜单导航,以及分页。
3、article
article 用途还是比较多的,比如我们常见用到 文章摘要、文章单篇、相关文章。
4、aside
aside 我们看到常用的是页面侧栏部分。
5、section
section 用于页面内容的区块设置。通常是有内容和标题组成的。如果 article、aside、nav等能用的,优先用他们的。section 强调分段和分块,article 强调独立性。如果需要将一块内容分多段,用section 。
6、footer
footer 一般是用于 页面底部元素。一般用于底部版权和注脚。
本文出处:老蒋部落 » HTML5中关于header/nav/article/aside/section/footer标签用法 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



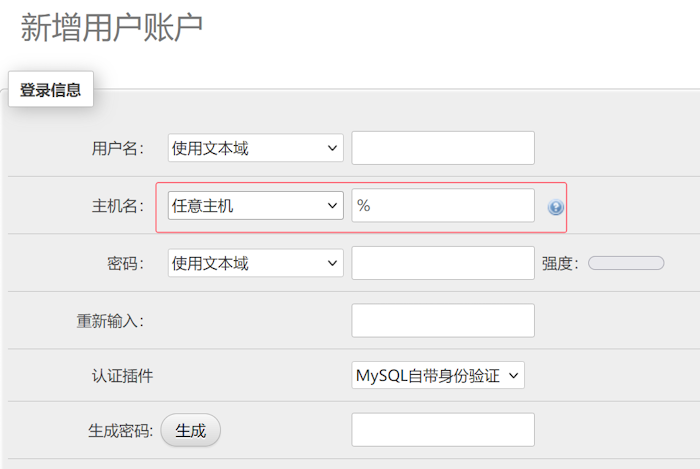
 ByPanel 搭建网站的几个问题 数据库主机名称设置不同
ByPanel 搭建网站的几个问题 数据库主机名称设置不同






