搭建个人博客的方式有很多种,比如我们可以用云服务器+WordPress程序搭建,或者也可以用GitHub Pages + Hexo 搭建,在这里老蒋就介绍后者。
1. 准备工作
GitHub 账号:注册一个 GitHub 账号。
Node.js 环境:安装最新版 Node.js (LTS 版本)。
Git 工具:安装 Git 并配置 SSH 密钥(用于免密登录 GitHub)。
2. 安装 Hexo
打开终端,执行以下命令全局安装 Hexo:
npm install -g hexo-cli
验证安装成功:
hexo version
3. 初始化博客
创建新仓库
在 GitHub 上新建一个空仓库,命名为:
<你的用户名>.github.io(例如:octopus.github.io)
本地初始化博客
选择一个目录作为博客根目录,执行:
hexo init <项目目录>
cd <项目目录>
安装依赖:
npm install
4. 生成静态文件并部署到 GitHub Pages
生成静态文件
hexo generate
# 或简写为
hexo g
这会在 public/ 目录生成静态网页。
部署到 GitHub Pages
使用 hexo-deployer-git
插件自动部署:
npm install hexo-deployer-git --save-dev
修改 _config.yml 中的部署配置:
deploy:
type: git
repo: https://github.com/<你的用户名>/<你的用户名>.github.io.git
branch: main
部署命令:
hexo deploy
# 或简写为
hexo d
5. 配置 GitHub Pages
启用 GitHub Pages
进入仓库页面 → Settings → Pages → 选择分支 main → 点击 Save。
访问博客
部署完成后,访问:
https://<你的用户名>.github.io
6. 自定义主题与内容
更换主题
进入主题市场(如 Hexo Themes)选择喜欢的主题。在博客根目录执行:
npm install <主题名称> --save-dev
修改 _config.yml 中的 theme 字段为你的主题名称。
编写文章
hexo new post "文章标题"
# 编辑生成的 Markdown 文件(位于 `source/_posts/`)
配置导航菜单
在 _config.yml 中修改 menu 配置:
menu:
Home: / || index.html
About: /about/ || about.html
Archives: /archives/
7. 优化与扩展功能
添加评论系统
推荐使用 Disqus:
注册 Disqus 账号并获取短名。在主题配置文件(如 theme/_config.yml)中填入 Disqus 参数。
添加搜索功能
安装 hexo-searcher:
npm install hexo-searcher --save-dev
按文档配置 Algolia API Key。
SEO 优化
安装 hexo-seo
并配置元数据。
8. 维护与更新
更新博客
新增文章或修改内容后,执行:
hexo clean
hexo generate
hexo deploy
备份与同步
使用 GitHub Desktop或定期推送仓库到 GitHub。
本文出处:老蒋部落 » 记录GitHub Pages + Hexo 搭建个人博客的教程 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



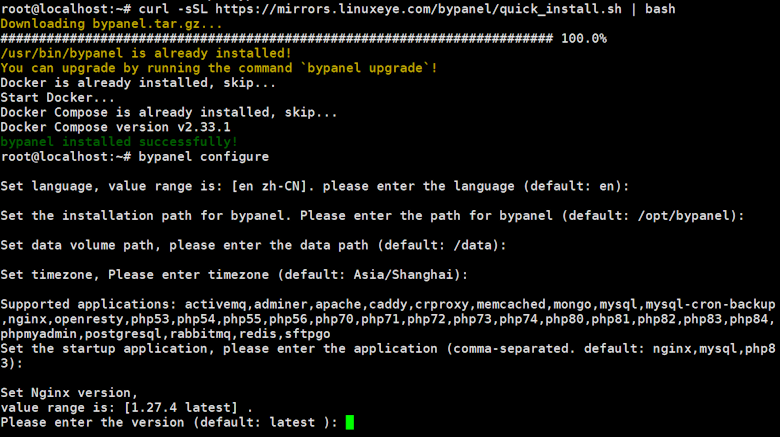
 ByPanel - 一个替代OneinStack的Linux服务器WEB环境部署包
ByPanel - 一个替代OneinStack的Linux服务器WEB环境部署包 一键脚本给Linux云服务器更换镜像源
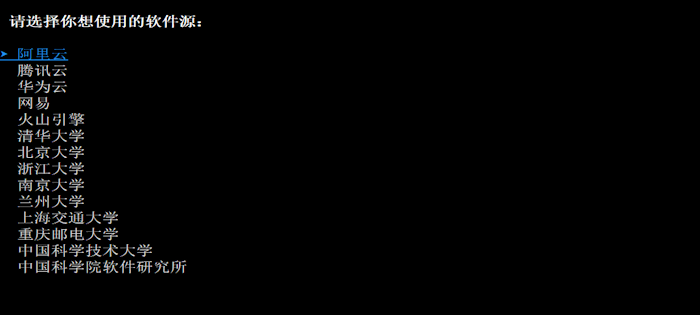
一键脚本给Linux云服务器更换镜像源






