遇到一个客户,原本按照指定的计划模板设计好企业网站的,现在他要求首页顶部样式和他的旧网站一样,BANNER大图置顶且菜单也是透明置顶悬浮。
我们前提是顶部的导航在一个盒子中,可以用样式 tophead 嵌入样式。
.tophead {
position: fixed;
height: 6rem;
width: 100%;
right: 0;
top: 0;
z-index: 999;
background-color: white;
}
然后我们给顶部菜单盒子加上悬浮置顶的样式。
本文出处:老蒋部落 » CSS固定导航至顶部且浮动透明的方法 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



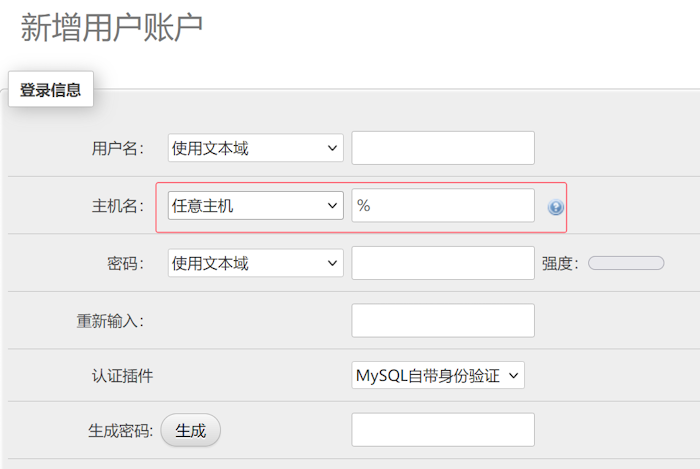
 ByPanel 搭建网站的几个问题 数据库主机名称设置不同
ByPanel 搭建网站的几个问题 数据库主机名称设置不同






