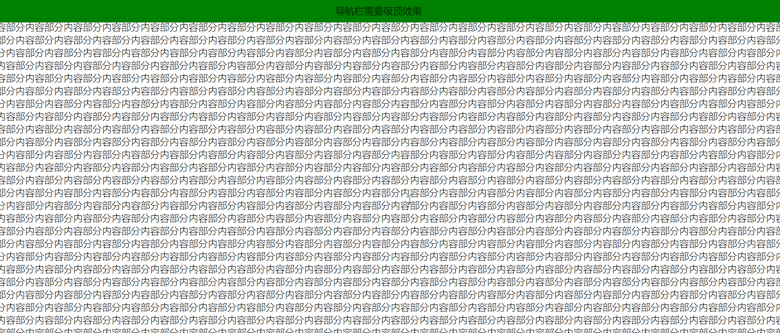
我们在设计网页的时候,是不是页面较长在拉动页面的时候希望导航在每个版面中都可以吸附在顶部可以看到。这里,我们可以通过用到CSS样式来实现。

具体的样式如下:
CSS内容:
<style type="text/css">
body {
margin: 0;
}
.header {
width: 100%;
height: 100px;
background-color: pink;
text-align: center;
line-height: 100px;
}
.navbar {
width: 100%;
height: 40px;
line-height: 40px;
background-color: green;
text-align: center;
position: sticky;
left: 0;
top: 0;
z-index: 999;
}
</style>
HTML内容部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title></title>
</head>
<body>
<div class="navbar" id="navbar">导航栏需要吸顶效果</div>
<div class="header">头部通栏内容</div>
<div class="content">
内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部分内容部
</div>
</body>
</html>
根据需要调整部分样式和位置。
本文出处:老蒋部落 » 用CSS样式实现导航栏吸顶效果方法 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落


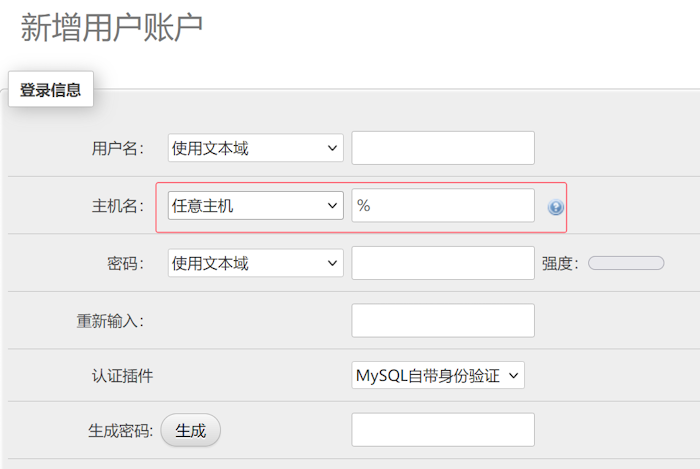
 ByPanel 搭建网站的几个问题 数据库主机名称设置不同
ByPanel 搭建网站的几个问题 数据库主机名称设置不同







