我们在设计网页的时候,有些特定的内容后续根据客户要求添加的。在调试自适应的时候,电脑端要显示,移动端不显示。这里我们可以直接通过CSS样式定义,超过多大的屏幕后隐藏。
<div class="app-none">电脑端显示的内容</div>
如果我们在某个内容手机端不显示,那就添加一个 app-none的class样式。下面我们给定义出来。
@media screen and (max-width: 600px) { .app-none{display:none; }}
定义媒体超过多大的就隐藏。
本文出处:老蒋部落 » CSS有用的功能实现电脑端显示手机端隐藏 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落


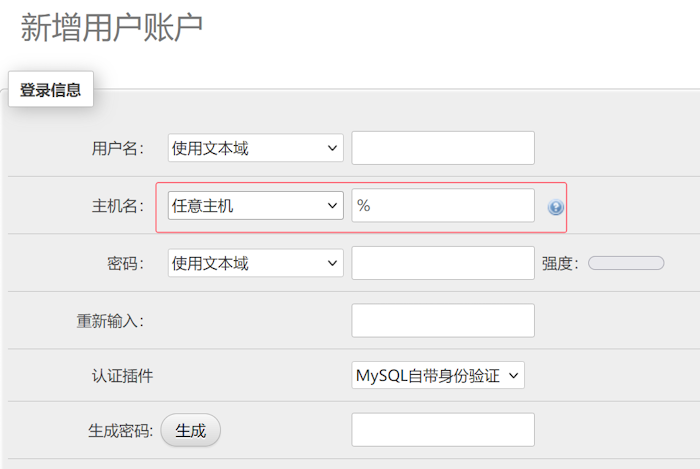
 ByPanel 搭建网站的几个问题 数据库主机名称设置不同
ByPanel 搭建网站的几个问题 数据库主机名称设置不同







