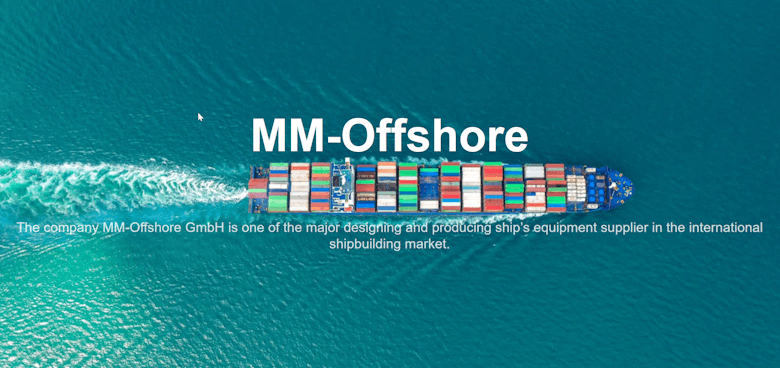
一般我们在设计网站的时候有的风格是通栏的大图,遇到一个客户希望图片颜色加深滤镜的效果。这个效果确实比我们用原图会更加稳重一些。

当然我们可以给图片本身做滤镜效果,但是我们也可以直接用CSS设置。
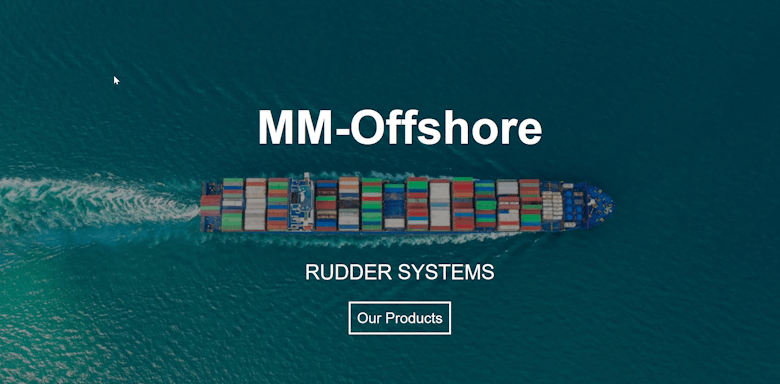
itbulucom-img {
-webkit-filter: brightness(60%);/* Chrome, Safari, Opera */
filter: brightness(60%);
}
我们可以给图片的样式增加样式后看看效果。

是不是确实比较好看一些?
本文出处:老蒋部落 » 利用CSS样式给图片颜色加深滤镜效果 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落


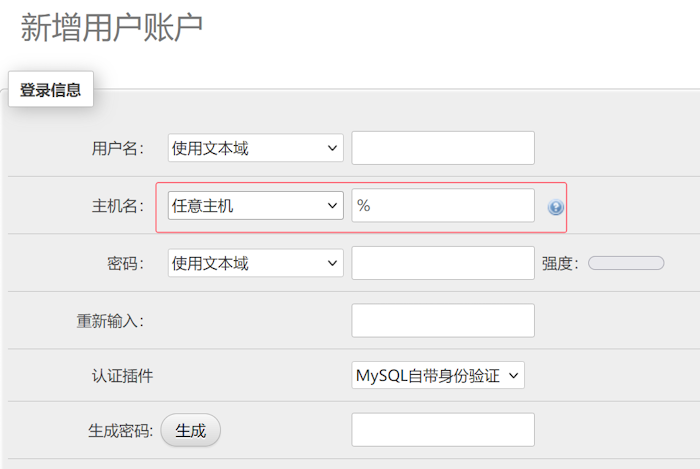
 ByPanel 搭建网站的几个问题 数据库主机名称设置不同
ByPanel 搭建网站的几个问题 数据库主机名称设置不同







