一般的协同开发和办公的公司和团队,都需要用到代码托管空间服务,我们可以选择类似国外的GITHUB类型的产品,也可以自己搭建GIT托管空间。目前国内也有不少第三方平台提供代码托管服务,比如今天需要介绍的Coding、以及以后有机会我们再分享的GITCAFE、OSCHINA等,都是目前在国内比较常用的。
因为老蒋需要借助第三方搭建一个单页面的宣传,看到Coding.net支持部署个人网站,也可以部署Go、HTML、Java、Node.js、PHP、Play、Python、Ruby、Scala语言程序,主要的出发点是让我们调试和监控项目的。但是我们可以借此进行部署需要的网站。对于程序的部署老蒋以后再进行分享,今天我就简单的把Coding账户的注册,以及后台内部结构,以及部署我自己需要的单页宣传页面作为演示。
第一、注册Coding账户
官方网站:https://coding.net/
登录Coding官方网站,然后在页面中我们可以输入需要的个性用户名以及邮箱进行注册账户。

注册之后我们EMAIL会收到激活邮件,激活之后设置账户的密码即可成功注册完毕。
第二、Coding创建新项目

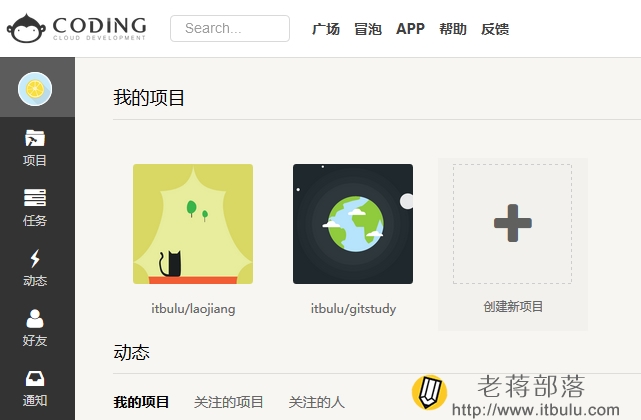
在Coding后台页面中,我们有看到创建项目按钮,我们先创建项目。

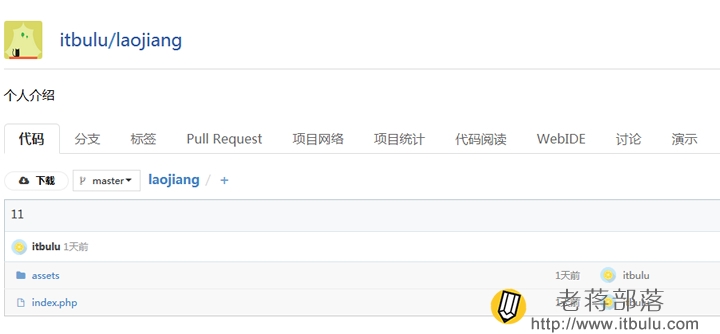
我们部署项目之后,就需要先上传文件。这里我简单的上传制作好的PHP页面。
第三、部署上传程序
上传程序我们可以通过GIT上传(http://msysgit.github.io/),我们可以用GIT BASH或者GIT GUI图形界面上传。如果对于GIT命令不会的,老蒋建议SourceTree工具,有Windows和MAC版本,这款用户体验极佳的图新挂界面操作GIT文件很快捷。这里我就不多介绍,后面我在详细介绍这款软件。

这里老蒋部署了一个宣传的单页,因为Coding是支持PHP、HTML等语言的,所以我们可以用这些语言程序。对于如何部署上去的,老蒋后面单独分享用GIT命令和工具,或者我们可以从网上寻找资料学习。
第四、部署站点演示
我们上传程序之后,就可以部署演示站点了,点击上图所示的导航 "演示"。

点击开始检测按钮,检测仓库中是否有程序可以是内置默认的语言。

这里我们可以看到检测出来我的PHP程序页面,然后我们可以选择北京或者香港机房,北京机房不支持自定义绑定域名,香港是可以绑定自己的域名的。这里我们就不绑定域名了,我直接我用北京机房,后面可以自定义设置 coding.io的二级域名。

在这个页面,我们先设置应用占用内存,这里我直接选择最大的512MB,然后访问域名是我们自定义的。然后我们在部署版本里输入master后点击"一键部署",我们就可以看到部署进度。
等待,我们可以看到如上图的正在运行状态,我们的部署页面就可以打开。
老蒋演示部署单页:laojiang.coding.io
总结,到目前为止。我们已经可以在Coding代码托管平台部署自己的个人网页,比如个人简历、简单的项目,同样的道理我们可以部署WORDPRESS等网站程序。这个后面如果有时间老蒋分享一篇部署个人博客的项目FORK过程。
本文出处:老蒋部落 » 利用Coding.net代码托管空间免费部署个人主页网站 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



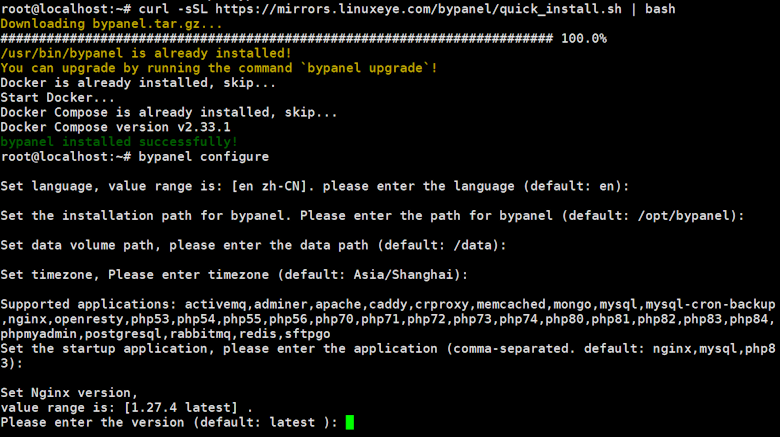
 ByPanel - 一个替代OneinStack的Linux服务器WEB环境部署包
ByPanel - 一个替代OneinStack的Linux服务器WEB环境部署包 一键脚本给Linux云服务器更换镜像源
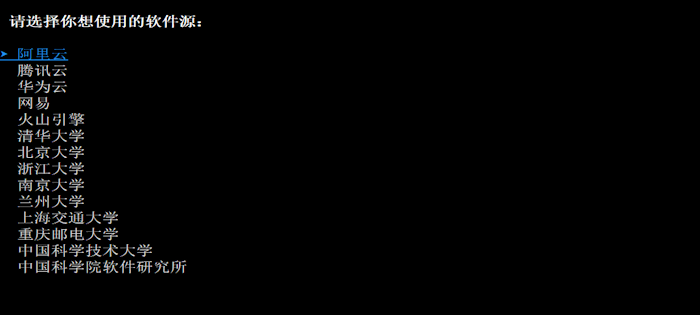
一键脚本给Linux云服务器更换镜像源






