有些时候,我们有听到或者看到某个技术很希望自己也能尝试一下,即便我们没有项目需求,但接触过后以后还可以跟别人吹嘘这个技术我玩过,具体能否玩的精通都无所谓,至少我们可以体验到其中的乐趣。这不,这几天有接触到Hexo轻博客程序,来自一位台湾的大学生开发的轻博客,虽然不如我们用的WordPress、ZBlog这样的程序可视化和操作化简单,但是从技术角度和占用资源角度,还是比较有趣的。

老蒋前几天有在Coding平台搭建Hexo博客,可以参考"Hexo静态博客免费部署到Coding托管平台全过程",与其他程序一样,我们可以搭建部署到虚拟主机、VPS服务器、第三方代码托管平台中。与其他程序不同的是,Hexo博客在部署之前,我们需要在本地环境中安装,撰写和提交后端部分在我们本地操作。
我们本地的环境可以是Windows,也可以是MAC系统环境,更可以是Linux系统环境。老蒋因为考虑到本地Windows环境的轻便,不希望安装太多的程序,所以我直接在一台VPS主机中利用Centos系统配置和安装Hexo后端部分,然后生成前端文件之后,再PUSH部署到托管平台中。
因为Hexo博客环境的部署需要基于Node.js,所以我们必须安装,因为需要提交托管脚本平台,需要用到Git,所以这里我们需要安装Git和Node.js,之后才可以安装Hexo。这里,老蒋是采用的CentOS6环境。
第一、安装Git
因为默认的CentOS环境中也是有基础的版本包的,我们可以直接安装,但是版本太低,我们需要安装较为新的版本才可以,要不我们使用老版本的Git会无法提交版本。
1、安装编译Git基础包
yum -y install gcc zlib-devel openssl-devel perl cpio expat-devel gettext-devel curl autoconf

登录SSH之后,提交安装上面的脚本,比如gcc等都需要部署的,会部署Git必须的一些环境,等待安装完毕。
2、下载和安装Git
这里我们需要单独下载官方版本的较为新的Git安装包,即便很多人说直接在线yum install git也可以安装Git,但是默认的版本即便安装上了,以后我们需要提交版本是无法提交的。这里我下载到当前最新的2.4.6版本Git安装。
wget https://soft.itbulu.com/git/git-2.4.6.tar.gz
tar -zxvf git-2.4.6.tar.gz
cd git-2.4.6
autoconf
./configure
make
make install
根据上面的步骤,下载和编译Git2.4.6版本。
PS:几个错误问题解决:
a、在执行autoconf的时候出现"-bash: autoconf: command not found"的错误,我们需要yum install autoconf执行安装才可以。
b、在执行make的时候出现错误:
make[1]: *** [perl.mak] Error 2
make: *** [perl/perl.mak] Error 2
需要执行yum install perl-ExtUtils-MakeMaker package安装环境包。
第二、安装Node.js环境
因为Hexo是基于Node.js环境的,所以我们需要安装Node.js,目前使用Node.js作为后端的程序还是比较多的,据说比PHP执行效率更高。这个我也没有比较多,毕竟我不是职业玩程序的,只要能应用,谁方便用谁就可以。
1、安装Node.js依赖包
yum -y install gcc-c++ openssl-devel
2、检查Python版本
python --version
我们需要检查下Python的版本,必须在2.6及以上才可以,如果低于这个版本我们还需要安装Python,这里我使用的是Centos6系统,默认的是支持2.6的,所以不用担心。
3、下载和安装Node.js
wget http://nodejs.org/dist/node-latest.tar.gz
tar -zxvf node-latest.tar.gz
cd node-v0.12.7
./configure
make && make install
这里我们需要注意一个问题,在解压之后我们需要先查看一下当前版本的文件夹是什么,这里我是node-v0.12.7,如果是其他的我们则需要换其他的进入后编译。
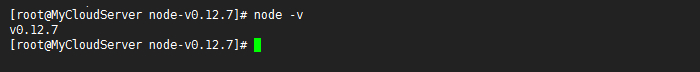
4、检查Node.js版本
node -v

这里,老蒋看到了Node.js安装完毕,当前的版本是V0.12.7.
第三、部署且安装Hexo博客
我们在执行完毕上面的Node.js框架之后就可以安装Hexo静态博客。
1、安装Hexo
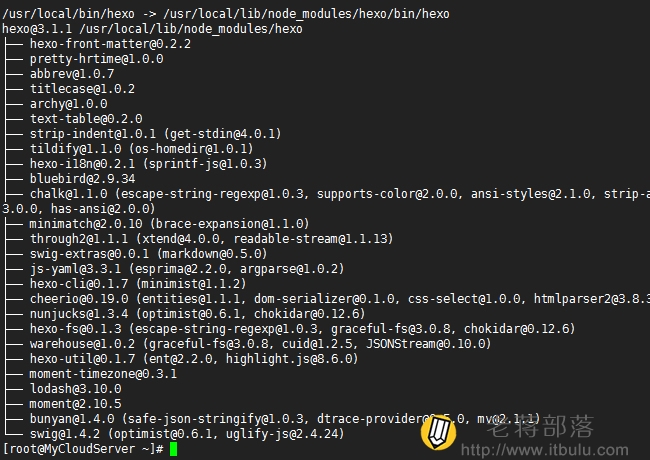
npm install -g hexo
这里采用npm方式来部署hexo静态博客。

部署完毕之后看到上图界面,看来是没有问题了,如果有安装错误,后面再检查问题,一般是没有问题的。
2、部署文件夹
这里我们可以先建立一个文件夹,用来安装hexo
mkdir hexo
cd hexo
3、初始化Hexo
hexo init

这里,我们可以任意建立一个自己看得懂的或者需要的文件夹,比如我用hexo文件夹来部署hexo,这样好管理。初始化之后,我们可以在文件夹中看到hexo博客文件。

4、安装依赖包
npm install

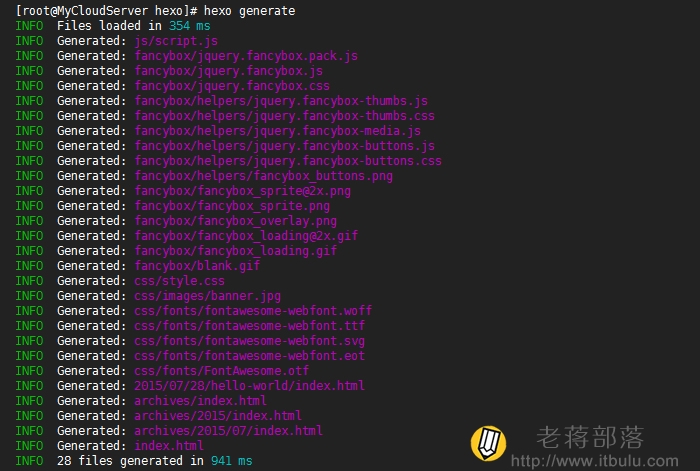
5、生成hexo静态页面
hexo generate

生成完毕之后,我们可以看到多了一个public文件夹,这就是我们所谓的静态博客的目录,如果我们需要部署到服务器或者托管平台,只要将hexo生成静态之后,将public文件夹里的文件传上去就可以了。其他系统文件还是放在本地。
6、本地预览
如果我们本地有环境可以预览,可以先执行hexo server,然后浏览器中打开http://localhost:4000地址,然后就可以看到文件。一般我们直接部署上去后查看一样。
7、关于配置文件_config.yml
在hexo根目录有一个_config.yml配置文件,如果我们需要部署到github或者前几天分享的coding托管的,我们需要调整这个文件的配置。
deploy:
type:github
repository:git@coding.net:hexocoding/hexocoding.git
branch:master
这是我配置Coding时候用到的,在文件最后可以看到。其他的要根据实际的配置。
第四、hexo常规应用
目前,我们就可以在hexo环境中写文章了,而且可以使用很多第三方主题。
1、写hexo博客
hexo new "这是文章标题"
然后会在"source/_posts/这是文章标题.md"创建一个根文件。我们需要编辑他。

这里写博客是用的Markdown语法的,我们可以用编辑器写好贴上去。
2、修改主题
第三方提供的主题也比较多,我们可以到网上下载然后上传到themes目录中,然后在_config.yml配置文件中修改对应的参数就可以。
https://github.com/search?utf8=%E2%9C%93&q=hexo+themes
我们可以在github上看到很多分享的hexo主题。
3、_config.yml基本配置
# Site站点配置
title: Hexo #网站标题
subtitle: #网站子标题
description:网站描述
author: John Doe #网站作者
language:
timezone:# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: https://www.itbulu.com #网站域名
root: /
permalink: :year/:month/:day/:title/ #日志格式
permalink_defaults:# Directory文件夹配置目录
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: true
line_number: true
auto_detect: true
tab_replace:# Category & Tag
default_category: uncategorized
category_map:
tag_map:# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss# Pagination
## Set per_page to 0 to disable pagination
per_page: 10
pagination_dir: page# Extensions
## Plugins: http://hexo.io/plugins/
## Themes: http://hexo.io/themes/
theme: landscape #使用的主题
我们可以根据配置文件中的提示,设置自己需要的,一般我们修改站点信息,以及需要更换的主题就可以,其他默认。
这样,我们在修改之后,撰写文章部署文件之前,生成hexo静态之后就可以部署public文件夹中的静态文件,我们可以做成替换,或者同步。之后我再用常规的github部署以及绑定域名的方式写一篇文章的文章,毕竟之前的Coding不支持绑定域名,稍微有点遗憾。不过国内的GitCafe是支持绑定域名的,我们可以试试,这样我们建立博客就不需要空间。
第五、hexo博客创建总结
hexo静态博客部署主要是要一来Node.js框架环境,无论我们在本地的Windows,还是在linux系统中,安装之后就可以部署,部署完毕之后撰写的文章静态化到public文件夹之后才是我们需要的博客文件。
我们可以将hexo博客部署到托管平台,也可以安装到WEB空间中,因为是HTML静态文件,我们的服务器、虚拟主机只要支持HTML就可以,因为我们只要将静态文件上传就可以。
老蒋建议,如果我们是真的玩玩静态博客,可以用hexo,如果是用来建站运营的,还是用常规的CMS,毕竟后者方便。
本文出处:老蒋部落 » Linux CentOS6安装Git、Node.js及Hexo静态博客安装和使用方法 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落










