如果我们有使用类似WordPress博客CMS建站肯定会随着时间的推移感觉到这款优秀的CMS程序哪里都好,除了占用服务器资源之外,其他都没有多少毛病。今天老蒋要分享的是同样来自前WordPress两位UI设计师基于node.js开发的Ghost轻博客程序,系统和功能是非常轻便的,着实专为文字写作博主量身定做的产品。
但是,Ghost博客程序的部署不像我们简单的安装在常规的网站环境,需要基于服务器的部署才可以,比如在这篇文章中老蒋部署Node.js、Nginx、MYSQL环境,安装Ghost博客程序过程。
第一、安装Node.js
yum update -y
yum install -y wget
在安装Node.js之前,我们先要更新系统的脚本源。
curl -sL https://rpm.nodesource.com/setup | bash -
yum install -y nodejs
快速安装Node.js,安装完毕之后输入node -v 查看版本,如果能看到版本就没有问题。
第二、安装Nginx
因为CentOS直接yum编译是不可以安装Nginx环境的,我们需要这样才可以。
yum install epel-release
yum install nginx
安装过程中,输入需要输入Y继续,我们照常输入,然后回车安装。
sh /etc/init.d/nginx start
安装完毕后,执行上面脚本启动Nginx,检测是否完成,我们可以直接在浏览器输入我们当前VPS IP地址。

第三、安装MYSQL
yum install mysql-server
安装MYSQL数据库
/etc/init.d/mysqld start
启动数据库
mysql_secure_installation
数据库保护设置,输入后默认没有ROOT密码,直接回车后我们需要设置ROOT密码,然后根据常规的提示我们删除默认数据库,一些非远程登录等基本的安全设置。
这里我们还需要设置MYSQL字符集,要不可能会出现乱码等问题。
编辑/etc/my.cnf文件,然后在[mysqld]字段下面加上:
character-set-server=utf8
设置编码,然后保存后/etc/init.d/mysqld restart重启MYSQL。
mysql -uroot -p -e 'create database ghost;'
然后我们给需要安装的Ghost创建一个数据库。会有提示输入root密码,然后可以添加数据库。
第四、安装Ghost博客
mkdir -p /home/wwwroot/ghost
chown -R www:www /home/wwwroot/ghost
cd /home/wwwroot/ghost
wget https://ghost.org/zip/ghost-0.6.4.zip
yum install -y unzip
unzip ghost-0.6.4.zip
我们创建存储Ghost博客的目录,以及从官方下载程序包。
cp config.example.js config.js
vim config.js
修改config.js配置文件。
A - 修改域名和其他配置
production: {
url: 'http://my-ghost-blog.com',
mail: {},
database: {
client: 'sqlite3',
connection: {
filename: path.join(__dirname, '/content/data/ghost.db')
},
debug: false
},
将上面的代码,修改成:
production: {
url: 'https://www.itbulu.com(我们的域名)',
mail: {},
database: {
client: 'mysql',
connection: {
host : '127.0.0.1',
user : 'root', //MySQL账户,我们可以自己创建的暂时用ROOT
password : '123456', //输入你的 MySQL 密码
database : 'ghost', //之前MYSQL添加的数据库
charset : 'utf8'
},
debug: false
},
还需要,将下面的文档脚本:
server: {
// Host to be passed to node's `net.Server#listen()`
host: '127.0.0.1',
// Port to be passed to node's `net.Server#listen()`, for iisnode set this to `process.env.PORT`
port: '2368'
}
改成:
server: {
// Host to be passed to node's `net.Server#listen()`
host: '0.0.0.0',
// Port to be passed to node's `net.Server#listen()`, for iisnode set this to `process.env.PORT`
port: '2368'
}
这个一点老蒋也有点不明白,好像不修改也没事。然后保存config.js文件。
B - 安装Ghost博客
cd /home/wwwroot/ghost
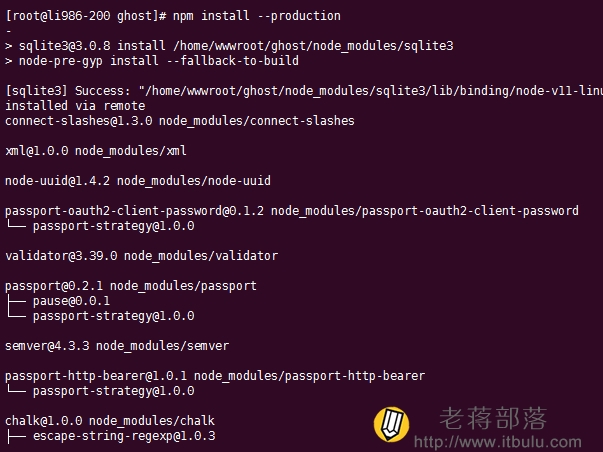
npm install --production
执行安装Ghost博客。

安装完毕之后我们需要测试是否成功。
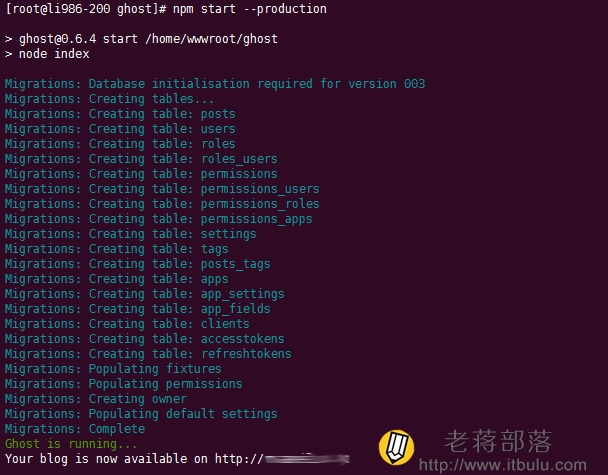
npm start --production

没有报错误就非常好了,一切非常顺利。我们可以看到有一行"Ctrl+C to shut down"或者我们关闭SSH窗口,博客就无法使用,这个问题需要解决,直接全天候在线。
C -安装 forever
npm install forever -g
NODE_ENV=production forever start index.js
这样就可以保证全天候运行了,执行这些命令需要在当前站点目录根目录下。
第五、配置Nginx绑定域名
我们的Ghost安装完毕,但是还没有绑定域名呢?我们需要用到Nginx绑定域名。
/etc/nginx/conf.d/
老蒋这篇文章采用的是CentOS 6.5版本,根据上面的方法安装Nginx的,所以我们看到的Nginx配置文件在这里。(吐槽一下:写这篇文章的时候是参考不少的文章,有些朋友估计真的是复制的,目录根本对不上号,还声称完美安装,不懂怎么安装的)
在这个目录中我们创建域名的.conf文件,比如itbulu_com.conf,然后下面的脚本:
server {
listen 80;
server_name itbulu.com(我们的域名);
root /home/wwwroot/ghost(程序目录);location / {
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header Host $http_host;
proxy_pass http://127.0.0.1:2368;
}
}
根据上面,我们修改成我们自己的,然后上传到目录中。
service nginx restart
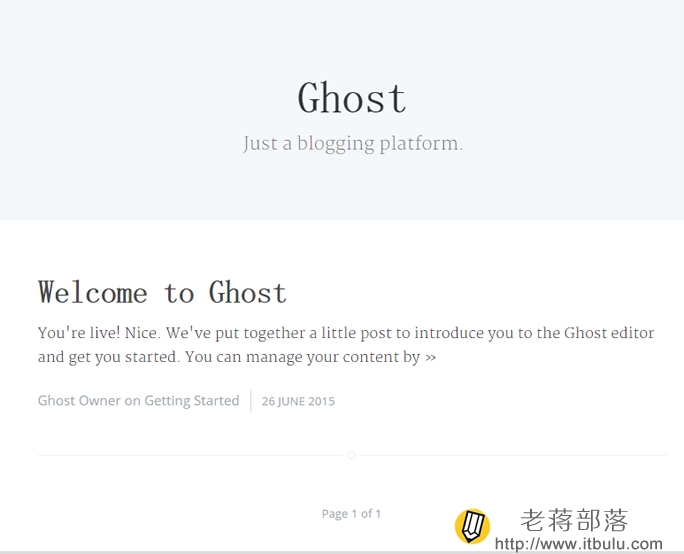
重启Nginx,然后我们打开绑定的域名,看看是否可以看到Ghost博客。

我们可以看到,Ghost已经成功安装。
总结,这篇文章耗费老蒋半天时间,本来是想找几篇网上的文章参考的,发现中文类的文章真有点扯,大部分都失效的。当然,老蒋不保证各位能够依据我的分享安装成功,但我可以保证这篇文章是原版安装出来的。如果我们有需要安装Ghost博客,可以参考,发现这个果然是玩技术的人玩的,一般人还真玩不起来,但是节省资源,效率高,后面我来找找是否有更方便的方法。
本文出处:老蒋部落 » Linux VPS部署Ghost博客安装中文详细过程 - Nginx/MYSQL/Node.js | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落










