今天一大早老蒋看到有网友联系我(wx:laobuluo),其问题是他昨天晚上在给网站搬迁中然后网站无法打开且每个点击进来的页面都是404无效地址。这个同学我是记得的,他之前的服务器配置是我帮他的,只不过最近他网站服务器备案通过后选择国内的服务器后重新自己学着配置服务器且搬迁进来。
他能将网站搬迁到新的服务器且可以打开看到数据,说明完成一大半,对于是哪里的问题导致打开404页面错误,这里我来一并检查和记录一下。
第一、检查宝塔面板配置环境
这里我看到他配置的是Apache引擎的,而不是我之前建议且给他配置的Nginx。出现404的问题其实很简单,对于WordPress程序的话,我们需要设置伪静态,不像帝国和织梦CMS是可以生成HTML静态。老蒋和这个同学商量后他确定听我的,采用Nginx引擎,所以我将他的Apache卸载后重新安装Nginx,不过还好不影响已经传上来的数据。
他服务器配置2GB内存的,他居然给服务器配置的是MYSQL5.7数据库,其实是有点高的,不过暂时不去管这个问题。

这里,老蒋需要提及的,如果我们在使用宝塔面板建站的时候,如果用的Apache引擎,我们可以直接在网站根目录丢对应的.htaccess伪静态规则。参考:「常用WordPress伪静态规则 - Apache/Nginx/IIS系统环境」
第二、宝塔面板网站伪静态配置方法
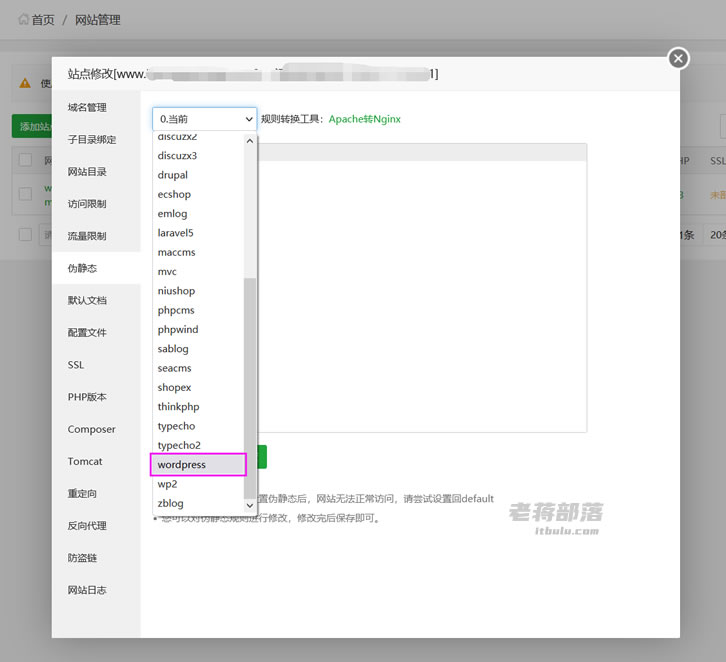
既然我们已经在宝塔面板中安装Nginx引擎,那我们就需要根据当前这个引擎的办法来设置伪静态。这里我们一起看看宝塔面板怎么设置伪静态。

我们登录当前网站的设置,看到上图所示,找到【伪静态】。可以选择有几十种常见的CMS伪静态Nginx规则。

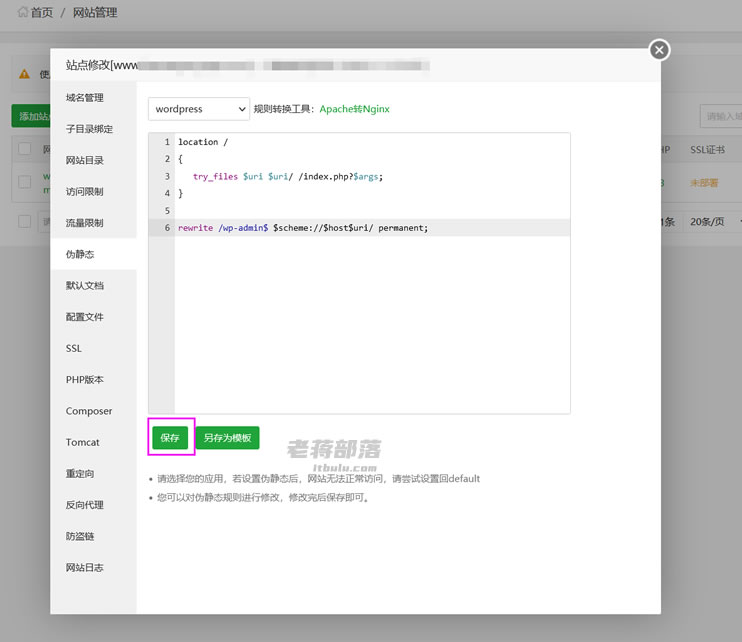
这个同学采用的是WP程序,所以我选择WordPress伪静态。然后会看到自动填写规则,这个规则和我们看到的所谓的Nginx伪静态规则是不同的,这个是BT专属的,你填写其他就会失效。有些人是直接填写Nginx规则的,这个是不行的,就会出现很多人设置的伪静态失效无用。
这样,我们在设置完毕之后,当前站点的伪静态问题就解决。
本文出处:老蒋部落 » 宝塔面板网站伪静态配置方法及解决WordPress伪静态设置失效问题 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落










