一般我们选择一些简单默认的WordPress主题功能也是比较简单的,我们需要安装很多插件才能实现用户、搜索引擎的体验融合。虽然网上提供WordPress免费主题的很多,但是真要我们选择的时候发现并没有多少合适我们使用,要么就是功能太强大,要么就是太花哨,就是这么纠结。
今天同事问是否有推荐的WP主题将自己的博客换个主题,我说目前我就用大前端的几款主题,他嫌弃大家都用的一样,那就建议用用WordPress系统自带的主题,然后背景、尺寸、头部图片换换,然后加几个插件或者无插件设置。其中面包屑一定要做,要不内容多了无法返回分类和首页,以及在一定的体验中还是需要加上面包屑的。
老蒋在"WordPress插件/无插件实现面包屑导航目录的几个方法"文章中有提到使用无插件实现面包屑方法的,我看这位兄台一直对插件情有独钟,我歪过头看到他在用Breadcrumb NavXT插件,这里正好最近想整理点WordPress相关文章,今天就把Breadcrumb NavXT插件的安装和使用记录了。
第一、Breadcrumb NavXT下载和安装
我们直接在WordPress程序网站后台插件处搜索"Breadcrumb NavXT",然后下载和激活。
插件地址:https://wordpress.org/plugins/breadcrumb-navxt/

这里需要注意的问题,目前插件已经升级,对于老版本的WP不支持,所以我们的WP需要是最新版本。安装激活后就 可以使用。
第二、Breadcrumb NavXT插件的使用
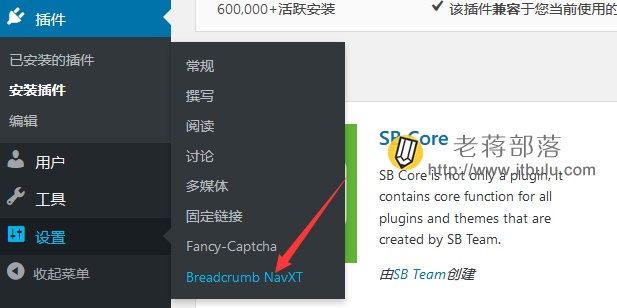
1、进入设置选项

这里我们在安装和激活Breadcrumb NavXT插件之后,然后在上图所示,进入插件设置页面。
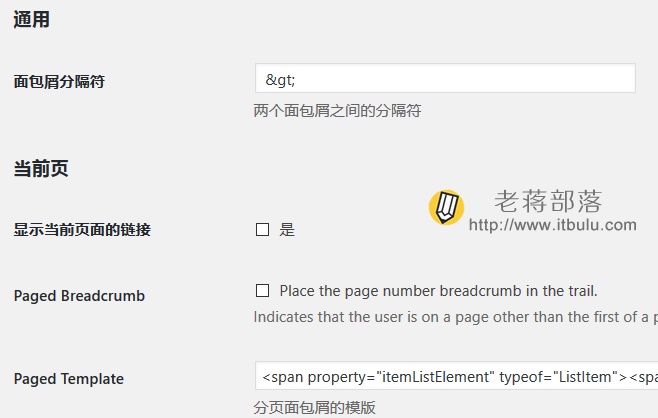
2、通用设置

这里我们可以设置连接符,以及是否要显示当前页面文字的链接。
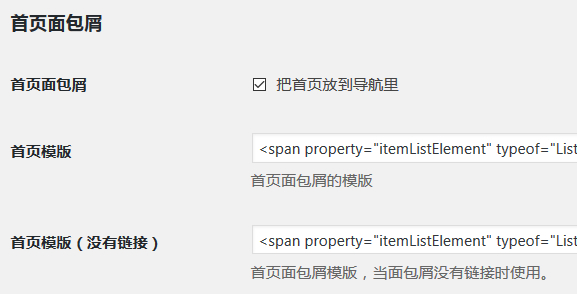
3、首页面包屑设置

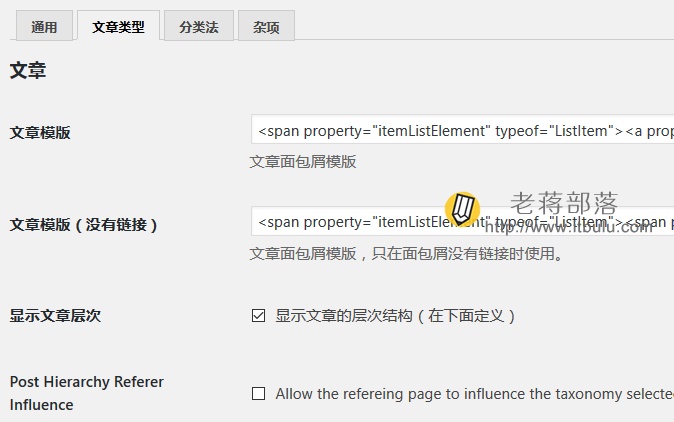
4、文章类型

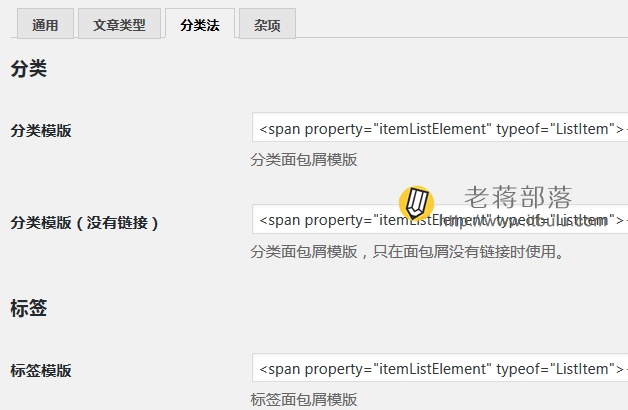
5、分类设置

6、其他设置

这次升级版本后功能比以前强大很多,我们可以在后台设置各种的页面规则和模板。这里具体根据我们实际的需要再设置,反正设置后,刷新前台会显示效果的,我们自己调试出适合自己的样式。
第三、Breadcrumb NavXT插件的安装
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
我们设置了这么多,但是前台还不显示,这是因为我们还没调用,用上面的脚本调用面包屑,然后在后台设置的时候会显示效果,同时,我们需要在样式表中添加一个.breadcrumbs的样式调用。比如字体,链接样式等等。
总结,Breadcrumb NavXT面包屑插件功能是强大的,而且也对于搜索引擎有较大的效果,我们都知道WP程序在一定程度上对于搜索引擎机制是不错的,但是比我们自定义无插件面包屑插件来说,使用插件比较复杂,但是我们熟悉后找到自己的适合样式,把样式备份可以作为其他站点使用。
本文出处:老蒋部落 » Breadcrumb NavXT - WordPress导航面包屑插件安装和使用 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



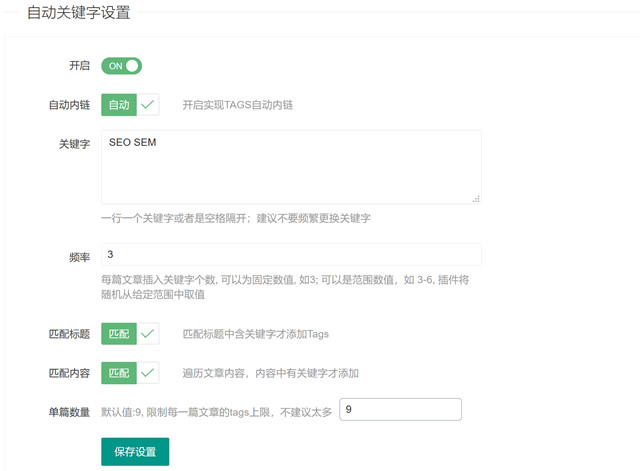
 WordPress 标签关键字Tag自动分布和批量设置插件
WordPress 标签关键字Tag自动分布和批量设置插件






