Bootstrap前端框架确实方便很多,比如需要实现简单的重点文字说明可以使用内置的样式即可。这几天老蒋中午休息的时候把官方的文档打开看看,有些之前不是特别常用的有些忘记,且有些好的功能和应用还是需要用到笔记记录下来,这样以后翻阅的时候容易找到。
比如我们需要实现段落中重点文字的标注,可以使用到警告框(Alert),然后前面再加上Glyphicons字符图标就更加完美,比我们用CSS样式自己定义简单很多。
第一、简单的警告框(Alert)应用

简单的内置四种色调。
<div class="alert alert-danger" role="alert">
<span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span>
老蒋学Bootstrap Alert记录
</div><div class="alert alert-info" role="alert">
<span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span>
老蒋学Bootstrap Alert记录
</div><div class="alert alert-success" role="alert">
<span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span>
老蒋学Bootstrap Alert记录
</div><div class="alert alert-warning" role="alert">
<span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span>
老蒋学Bootstrap Alert记录
</div>
可以根据需要使用到合适的位置。
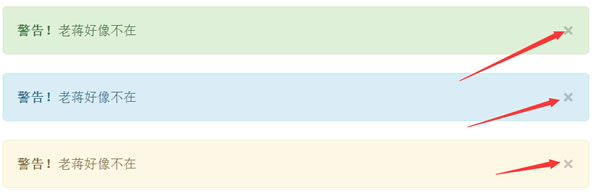
第二、有关闭按钮的警告提示
照理警告框是用在有警告提示的时候的,且有关闭按钮的。这里我们可以加上关闭按钮。

可以看到多了一个关闭按钮且可以关闭警告提示。
<div id="myAlert" class="alert alert-success">
<a href="#" class="close" data-dismiss="alert">×</a>
<strong>警告!</strong>老蒋好像不在
</div><div id="myAlert" class="alert alert-info">
<a href="#" class="close" data-dismiss="alert">×</a>
<strong>警告!</strong>老蒋好像不在
</div><div id="myAlert" class="alert alert-warning">
<a href="#" class="close" data-dismiss="alert">×</a>
<strong>警告!</strong>老蒋好像不在
</div><script>
$(function(){
$(".close").click(function(){
$("#myAlert").alert();
});
});
</script>
记录一下,以后用到可以方便找到。
本文出处:老蒋部落 » Bootstrap警告框(Alert)重点标注信息及关闭提示应用记录 | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落










