我们从网上可以看到用户分享的关于WordPress加速的各种方法,有直接修改代码实现的,也有安装插件实现。其中在WordPress插件平台中可以看到很多插件,那到底应该选择哪些呢?其实每一款插件都有各自的特点,也不能说哪一款最优秀。前几天老蒋有看到网友提到可以使用Autoptimize插件来优化CSS和JS静态文件压缩实现加速。
当然,Autoptimize插件的设置也是比较简单的,直接安装完毕之后勾选几个选项即可实现。要不我们一起看看?
第一、Autoptimize安装

在后台搜索"Autoptimize"插件,然后进行安装和激活。
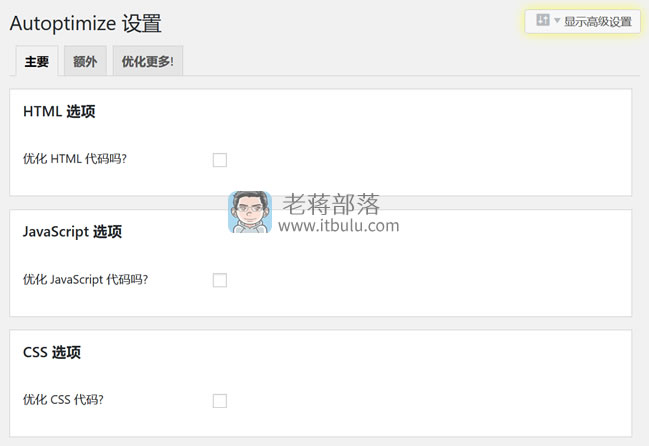
第二、Autoptimize设置

默认设置很简单,直接三个按钮勾选。然后我们再去前端看看源代码,是不是已经将HTML、CSS、JS文件都压缩。

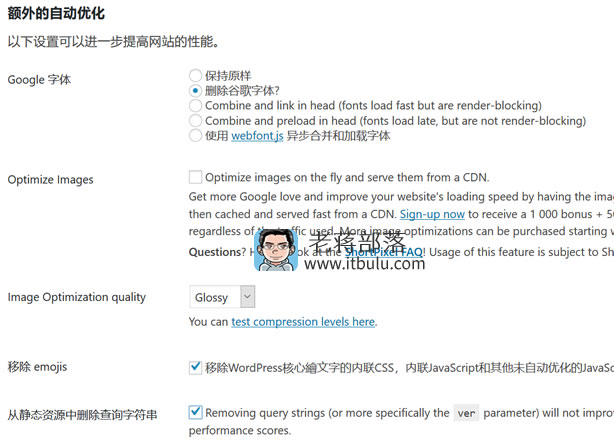
这里我们可以看到在额外设置中还有其他选项可以设置。比如禁止谷歌字体、移除emojis、删除查询字符串等。
总结,其实Autoptimize插件主要的目的是实现HTML、JS、CSS静态文件的压缩。
本文出处:老蒋部落 » 利用Autoptimize插件优化WordPress网站速度 压缩CSS和JS | 欢迎分享( 公众号:老蒋朋友圈 )

 老蒋部落
老蒋部落



 自建虚拟主机FTP空间+WordPress WPFTP PRO插件实现分离存储
自建虚拟主机FTP空间+WordPress WPFTP PRO插件实现分离存储






